
By: Team F09-1 Since: Sep 2018 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- D.1. Use case: Sort by suitability by skill
- D.2. Use case: Add Skill
- D.3. Use case: Intuitive Filtering of Large Number of Contacts
- D.4. Use case: Excluding specific people from displayed list
- D.5. Use case: Log into system and multi user access level
- D.6. Use case: Create new user accounts
- D.7. Use Case: Submitting the budget calculation data for a club
- D.8. Use Case: Calculating and allocating the final budgets to all the clubs
- D.9. Use Case: Viewing the final budget allocated to a club
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
- H.1. Launch and Shutdown
- H.2. Creating an account
- H.3. Finding a Person with a certain tag in the displayed list
- H.4. Excluding a Person with a certain name from displayed list
- H.5. Excluding a Person with a certain tag from displayed list
- H.6. UndoFind command
- H.7. Search Pruning Feature
- H.8. Deleting a person
- H.9. Submitting budget calculation data
- H.10. Calculating and allocating final budgets to all the clubs
- H.11. Viewing the allocated budget of a club
- H.12. Saving data
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

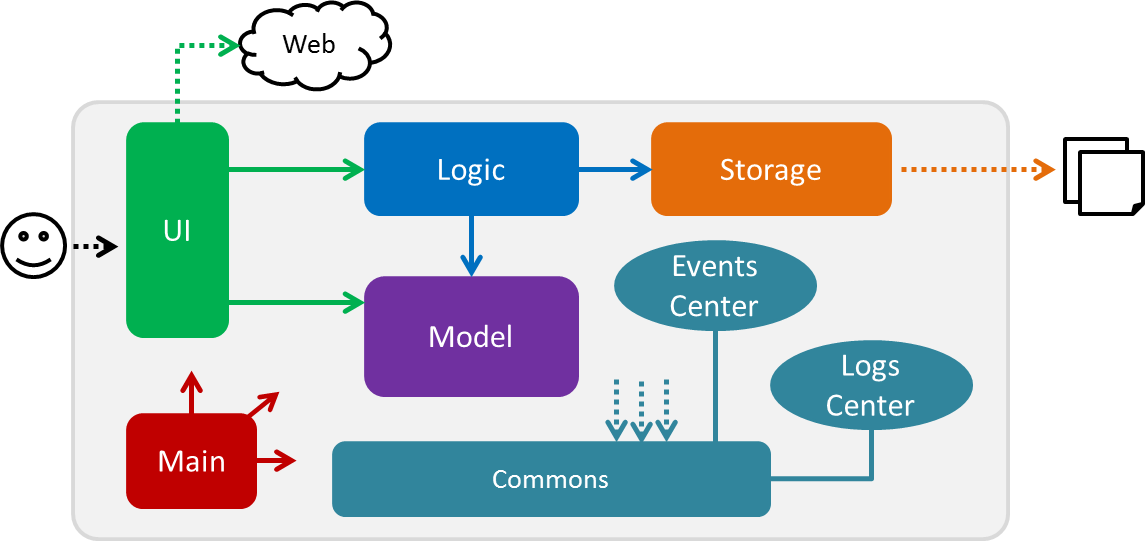
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
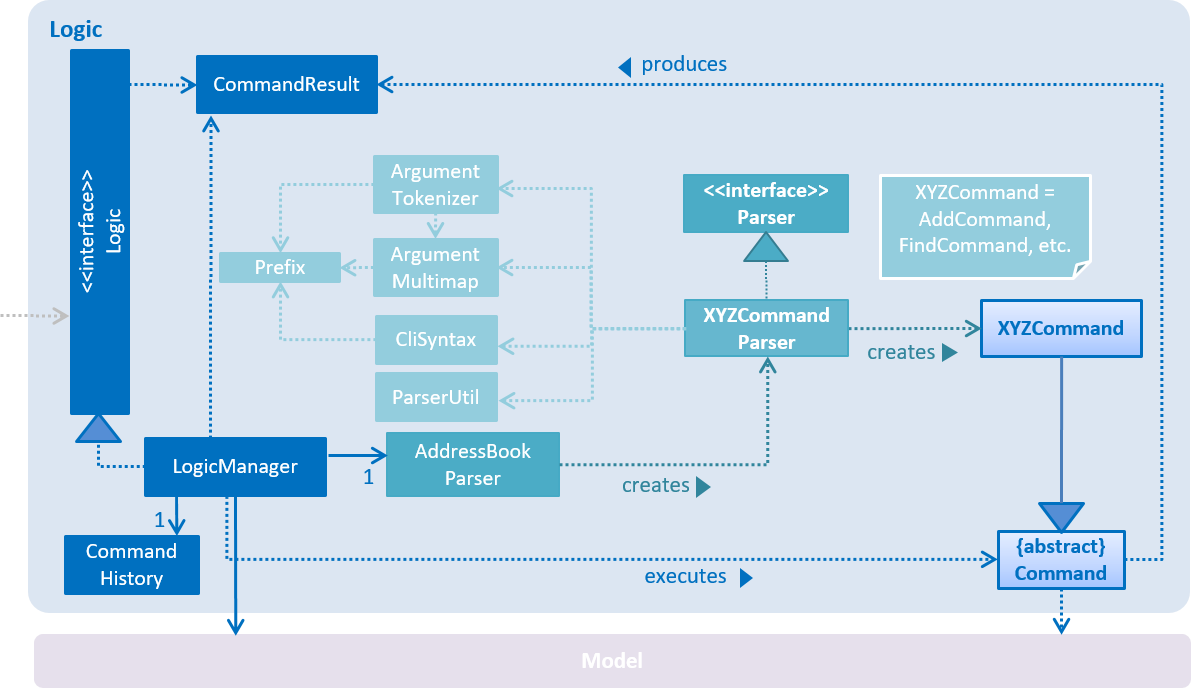
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
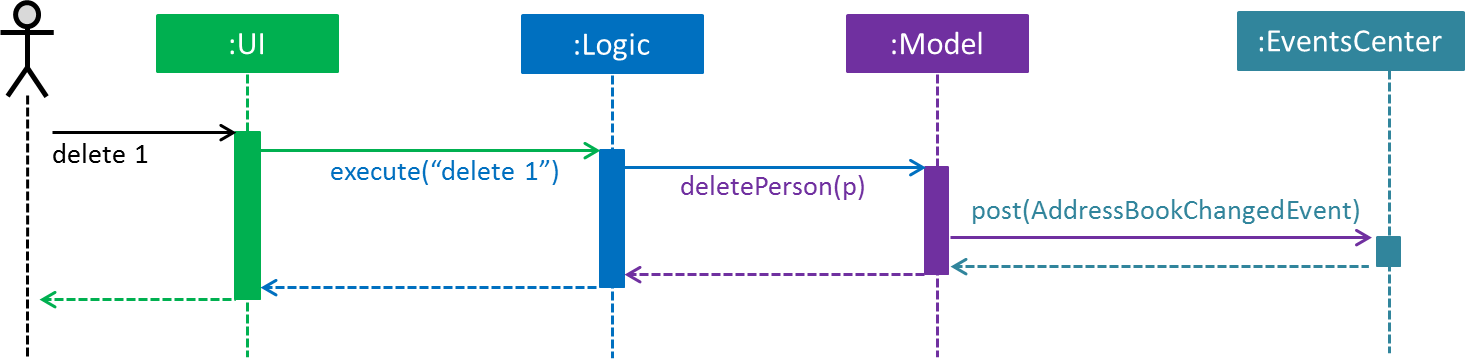
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
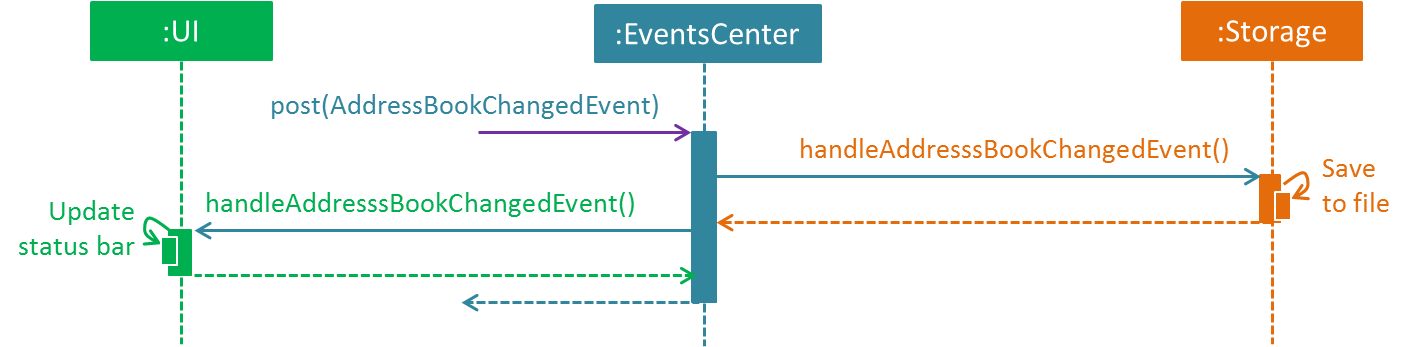
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
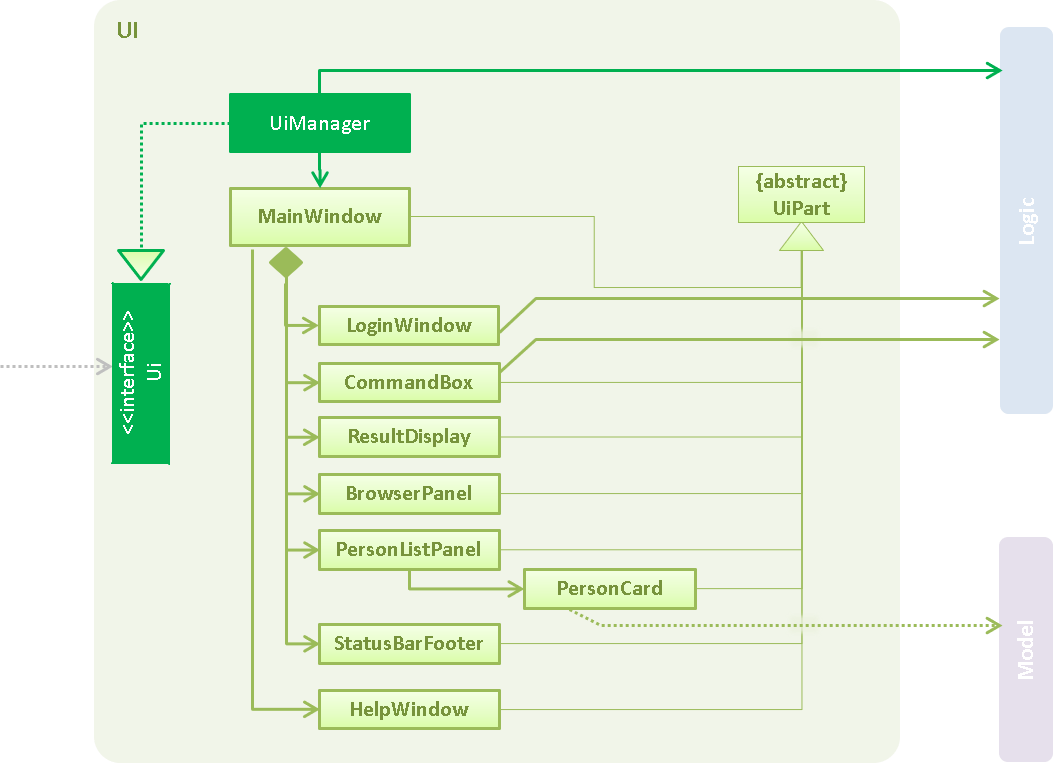
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
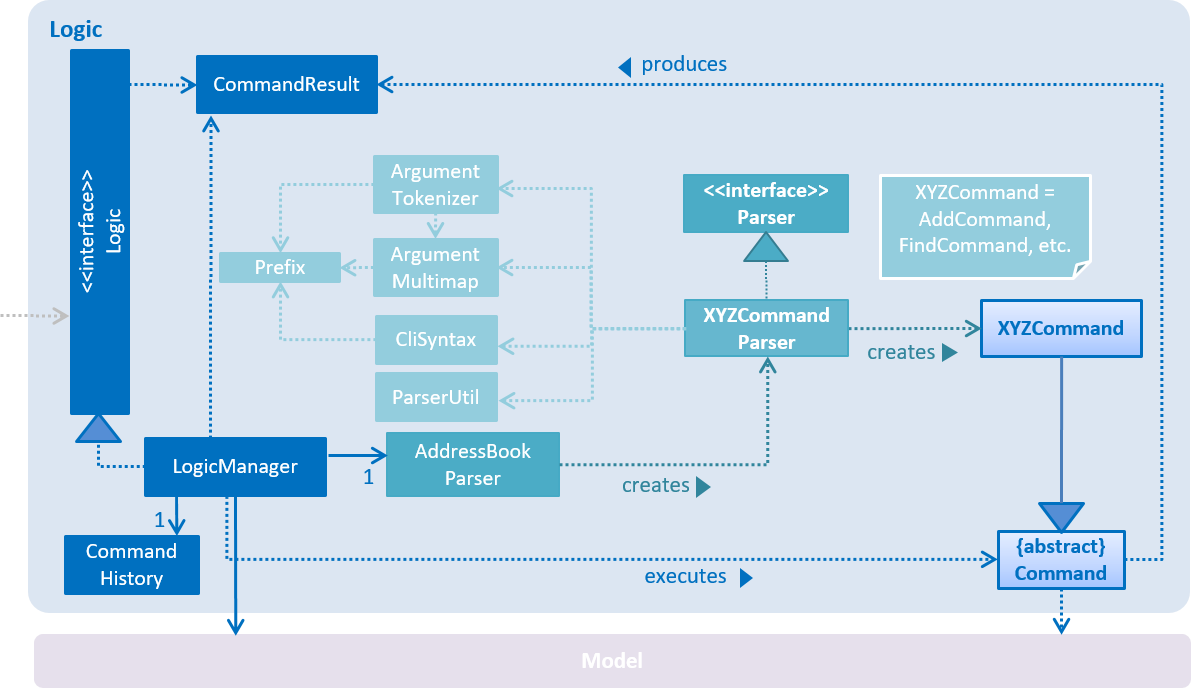
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
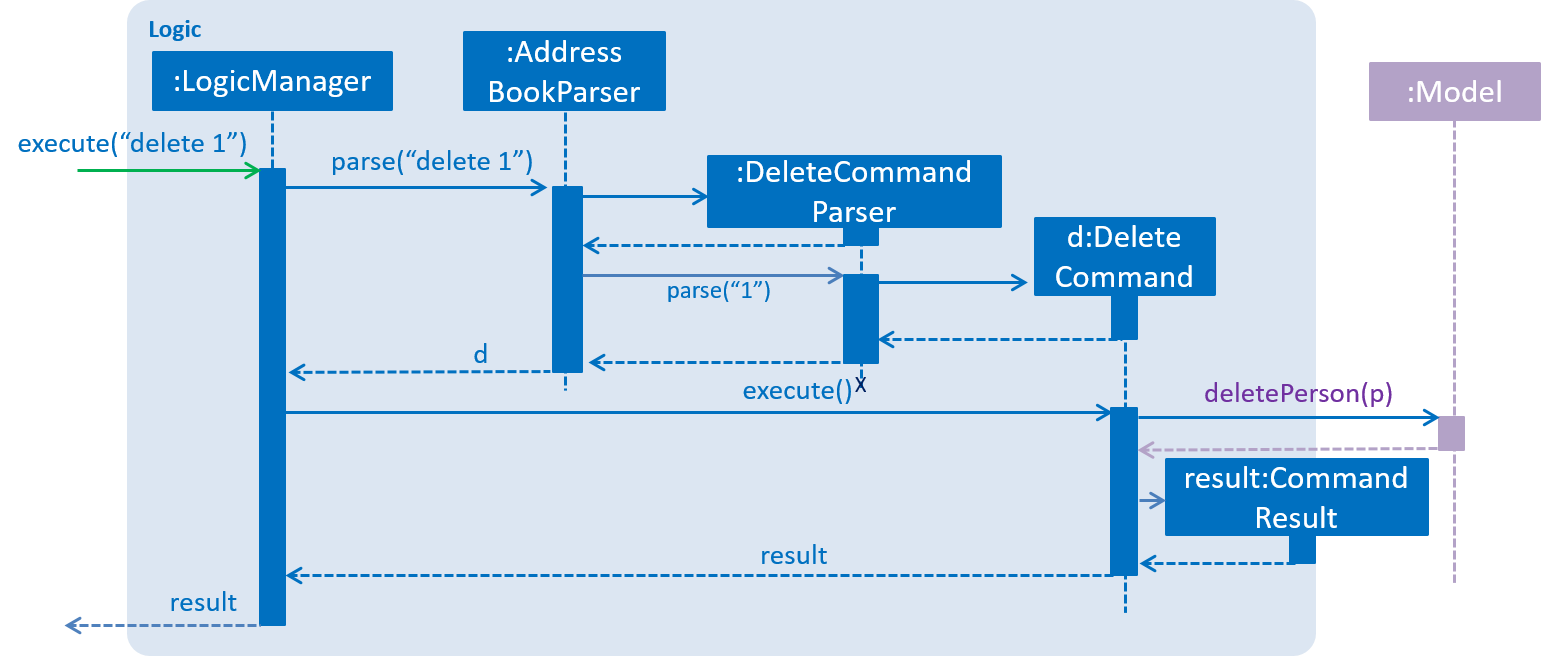
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

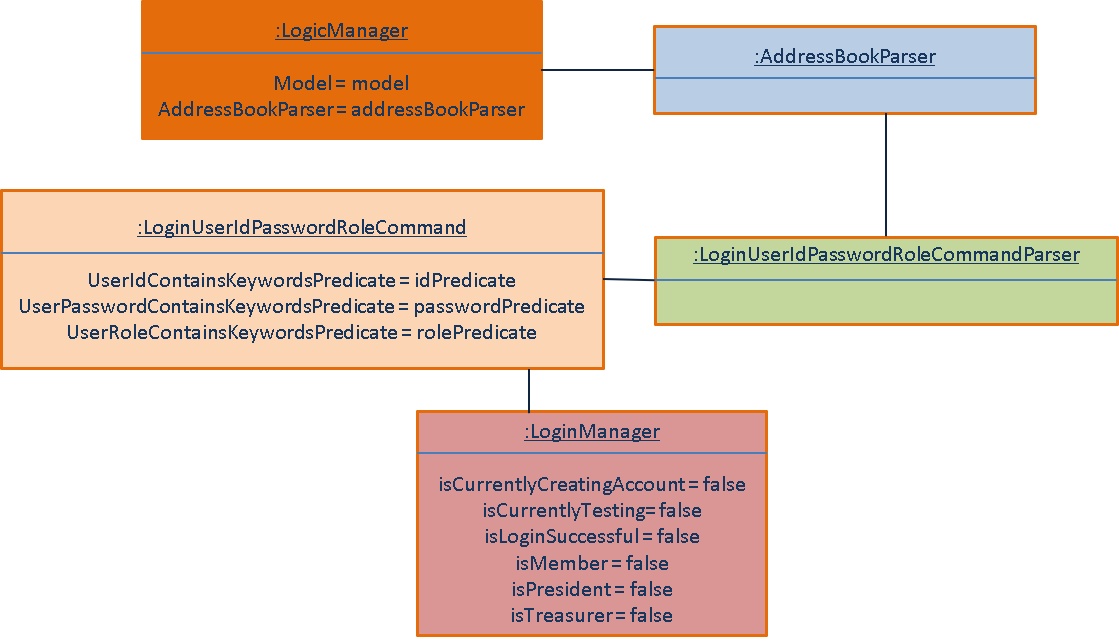
delete 1 CommandGiven below is the Object Diagram that shows the associations between various objects within the Logic component for the Login functionality.

-
LogicManagercreates a new instance ofAddressBookParser, which takes in the user login input details. -
This results in the simultaneous instantiation of
LoginUserIdPasswordRoleCommandParserobject and the calling of parse() method on the object. -
From the parsing of user input, three objects, idPredicate, passwordPredicate and rolePredicate, which belongs to
UserIdContainsKeywordsPredicate,UserPasswordContainsKeywordsPredicateandUserRoleContainsKeywordsPredicaterespectively, are instantiated and passed as parameters in the instantiation of aLoginUserIdPasswordRoleCommandobject. -
Depending on the user input, some of the booleans in
LoginManagermay be set to true.
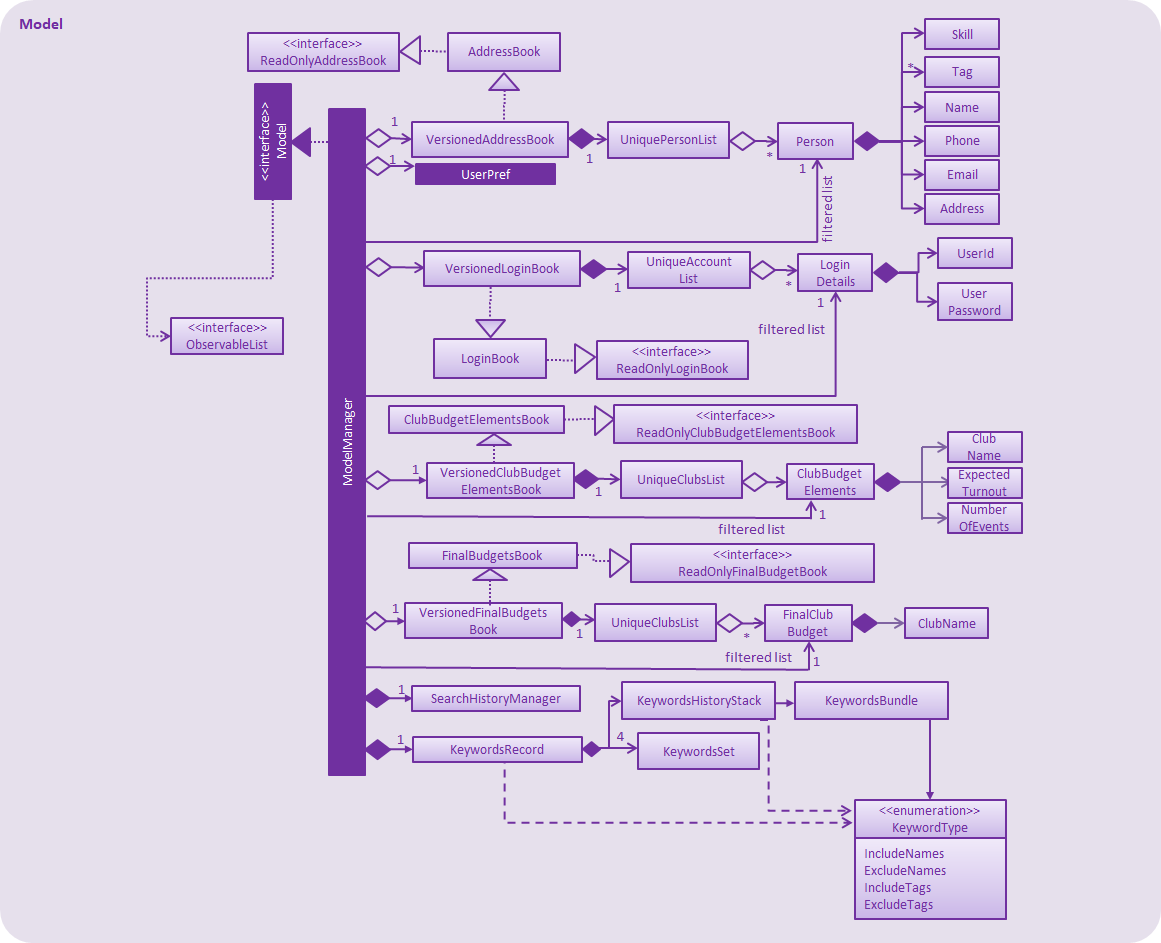
2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
stores the Club Budget Elements Book data.
-
stores the Final Budgets Book data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
similarly exposes an unmodifiable
ObservableList<ClubBudgetElements>andObservableList<FinalClubBudget>that can be 'observed'. -
does not depend on any of the other three components.
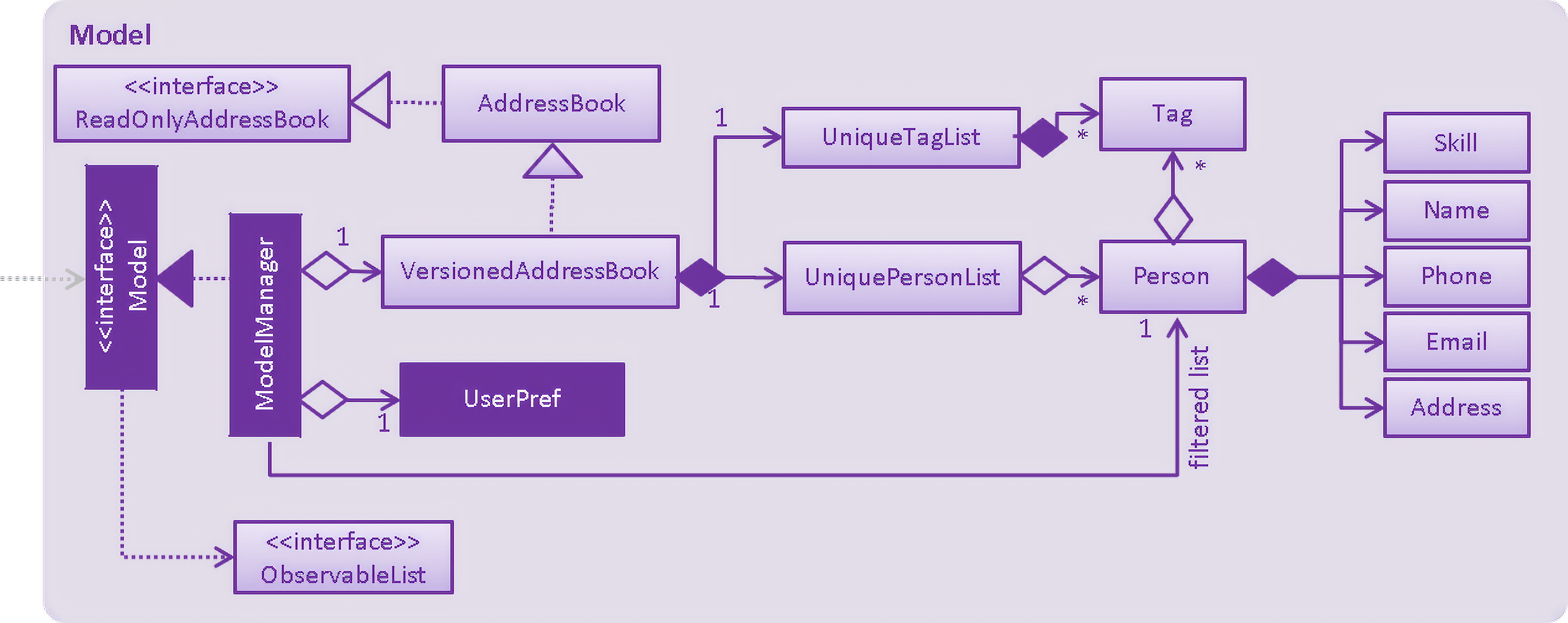
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
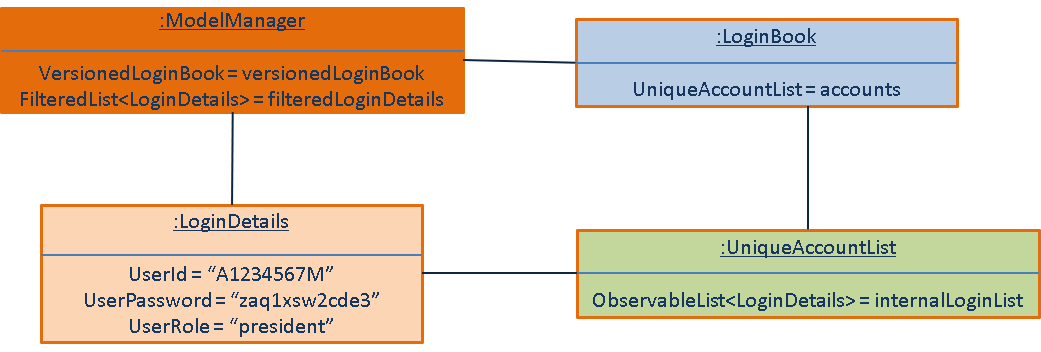
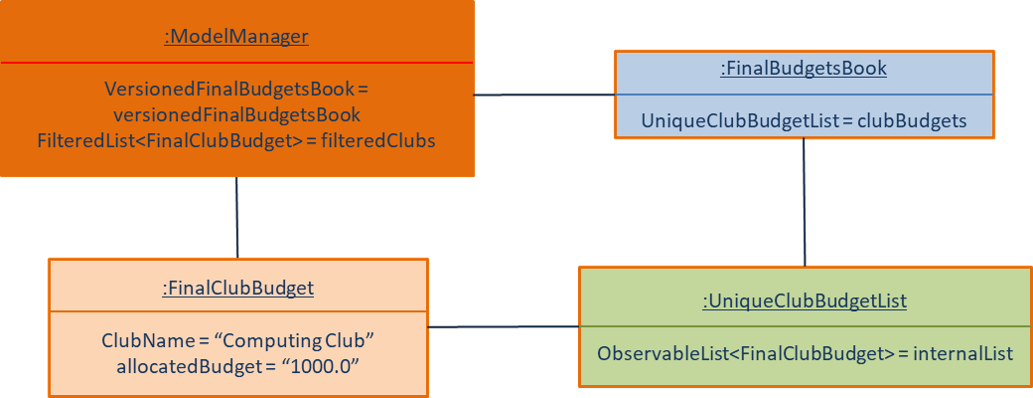
Given below is the Object Diagram that shows the associations between various objects within the Model component for the Login functionality.

-
filteredLoginDetailswill always show all accounts whenModelManageris first instantiated. -
Depending on the user input during login,
filteredLoginDetailswill be gradually filtered according to matching user id first, followed by user password and then, user role. -
Whether or not the login is a success or a failure, will depend on if there is an account left in the list after the list is filtered.
-
The existing user id, user password and user role fields in the
filteredLoginDetailsaccounts list will not be edited in any way.
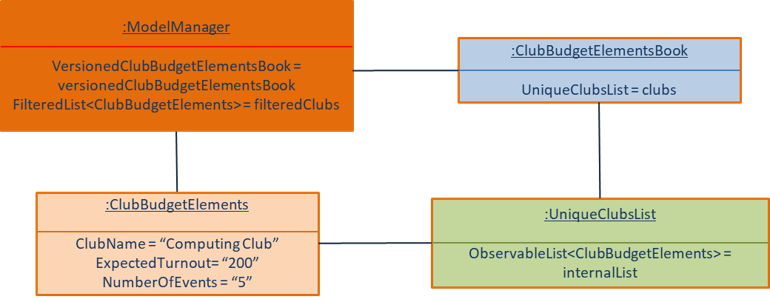
Given below is the Object Diagram for the various associations between objects in the Model Component for the budget command, which is the first step of th Budgeting feature

Given below is the Object Diagram for the various associations between objects in the Model Component for the calculatebudget command, which is the second step of the Budgeting feature.

-
filteredClubsListandfilteredClubBudgetsListare empty whenModelManageris first initialised. -
The details of the attributes of the ClubBudgetElements and FinalClubBudget objects stored respectively in the
filteredClubsListandfilteredClubBudgetsListcannot be edited in any way.
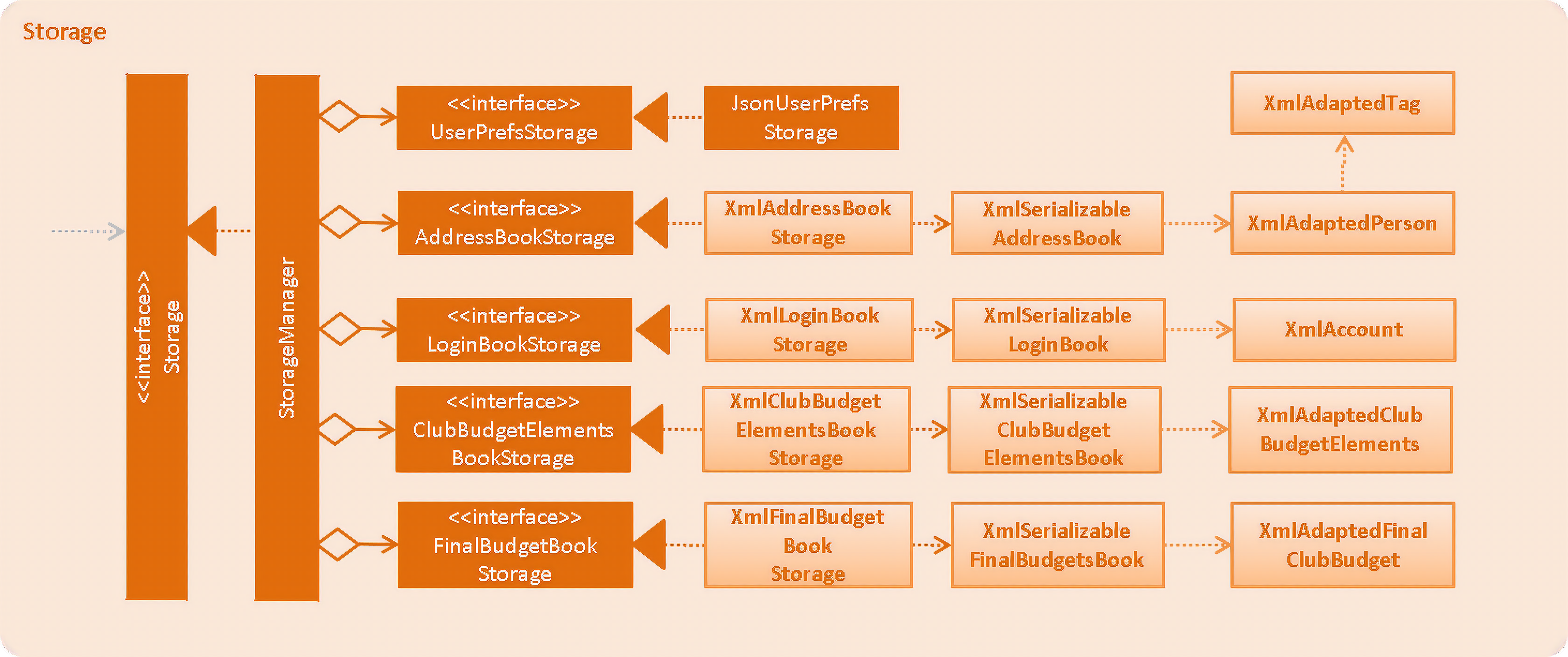
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
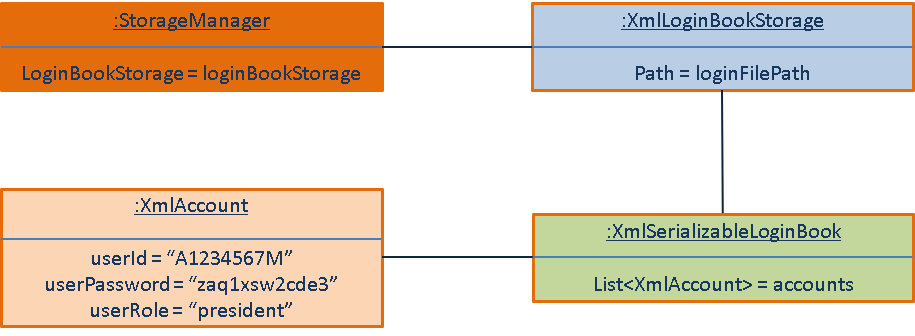
Given below is the Object Diagram that shows the associations between various objects within the Storage component for the new account creation functionality.

-
XmlAccountis instantiated, with the appropriate account details as parameters for the newXmlAccountobject. -
An
List<XmlAccount>object is instantiated, with the previousXmlAccountobject containing the new account’s details to be added into theList<XmlAccount>object inXmlSerializableLoginBook. -
The resulting
LoginBookis then serialized to Xml format inXmlSerializableLoginBook. -
With a new
XmlSerializableLoginBookobject instantiated with the account details in aLoginBookobject, theXmlSerializableLoginBookobject is then passed as a parameter when the save method inXmlLoginBookStorageis called, to save to a location according the thePathspecified.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Login system feature
3.1.1. Current Implementation
The login mechanism utilizes an existing Java library, FilteredList, in order to filter out the relevant
account that is associated with an instance of a successful login. An object belonging to the FilteredList class, called
filteredLoginDetails, is instantiated at the start of the application. The filteredLoginDetails object initially
contains a complete list of all existing accounts stored in LoginBook. There is one crucial operation in FilteredList,
which is often used:
-
FilteredList#setPredicate(predicate)— Filters accounts infilteredLoginDetailsaccording to the predicates determined after the user inputs their login details.
ModelManager implements updateFilteredLoginDetailsList(Predicate<LoginDetails> predicate) and
getFilteredLoginDetailsList() found in the Model interface. getFilteredLoginDetailsList() is called when the
list of accounts in LoginBook is filtered to the extent where only one or no account remains in the list.
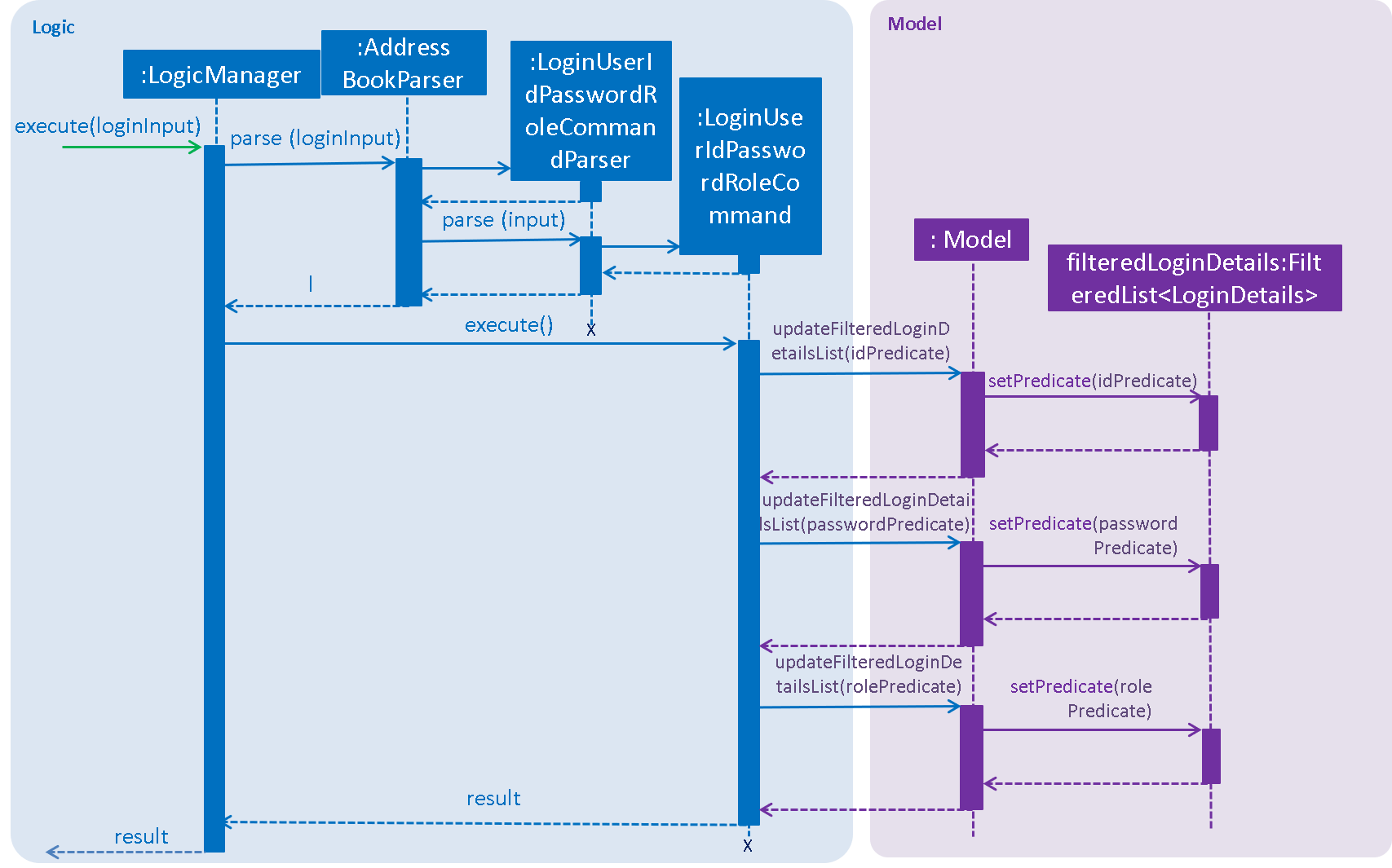
Given below is an example usage scenario and how the login mechanism behaves at each step. The sequence diagram below
demonstrates the flow of operation and interaction between the Logic and Model component in the login mechanism.
The diagram shows what happens when the user inputs the correct login details.

Step 1. You launch the application for the first time. The filteredLoginDetails object will be initialized with
a list of all the accounts in LoginBook.
Step 2. You execute login A1234568M zaq1xsw2cde3 member command in the input box that matches an account in
LoginBook. LogicManager then calls ParseCommand(login A1234568M zaq1xsw2cde3 member) in AddressBookParser.
Step 3. AddressBookParser instantiates the LoginUserIdPasswordRoleCommandParser object and simultaneously calls the parse(args) method, returning
an LoginUserIdPasswordRoleCommand object with the user input, parsed, to AddressBookParser and LogicManager.
Step 4. LogicManager calls the execute() method in LoginUserIdPasswordRoleCommand. Next, LoginUserIdPasswordRoleCommand
calls updateFilteredLoginDetailsList(updatedIdPredicate) in Model with the computed predicate from user ID field input.
Step 5. Model calls setPredicate(updatedIdPredicate) in FilteredList, filtering accounts whose user Id is a
mismatch with updatedIdPredicate. filteredLoginDetails is updated as shown below.
Step 6. LoginUserIdPasswordRoleCommand calls updateFilteredLoginDetailsList(updatedPassPredicate) in Model with the
computed predicate from user password field input.
Step 7. Model calls setPredicate(updatedPasswordPredicate) in FilteredList, which then further filters out accounts
whose password is a mismatch with updatedPasswordPredicate. filteredLoginDetails is further updated as shown below.
Step 8. LoginUserIdPasswordRoleCommand calls updateFilteredLoginDetailsList(updatedRolePredicate) in Model with the
computed predicate from user role field input.
Step 9. Model calls setPredicate(updatedRolePredicate) in FilteredList, which then further filters out accounts
whose role is a mismatch with updatedRolePredicate. filteredLoginDetails is further updated as shown below.
| After step 9 is done, there should only be one account left in the list, assuming that the user input the correct login details. As the loginbook does not allow duplicate accounts with the same user ID field as another account, there should not be two or more accounts left in the list. |
In step 2, if you execute login A1234566M zaq1xsw2cde janitor command instead, the application will continue with steps
2 to 7, but instead of one account remaining at the end of the filtering process, there will be no account in the updated
list as shown in the image below.
|
| In step 2, if you give a blank input for the login command instead, the application will throw a new ParseException and consider the login attempt as unsuccessful and initiate a new pop-up window asking you for input of login credentials again, as shown in the image below. |
| In step 2, if the input has either the id, password or role missing instead, the application will throw ParseException, consider the login attempt as unsuccessful and initiate a new pop-up window asking you for input of login credentials again, as shown in the image below. |
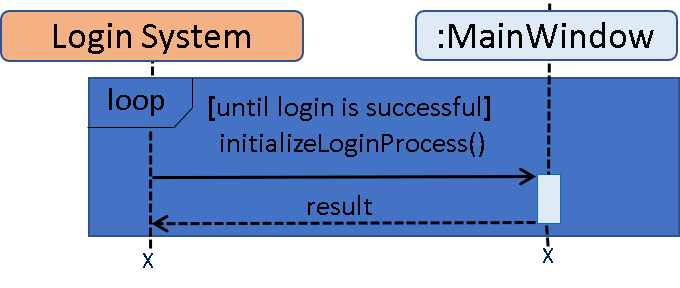
In all cases where you input either the wrong ID, password, or role, there will be no account left in the account list when getFilteredLoginDetailsList method in Model is called. The isLoginSuccessful boolean in LoginManager will be set to false via the setter method, setIsLoginSuccessful in LoginManager. This is done by the checkUpdatedAccountListSetLoginCondition method in LoginUserIdPasswordRoleCommand. The initializeLoginProcess method in MainWindow will be called repeatedly until isLoginSuccessful is set to true. The sequence diagram below shows the high level workflow of the login mechanism in the event of log-in failure.

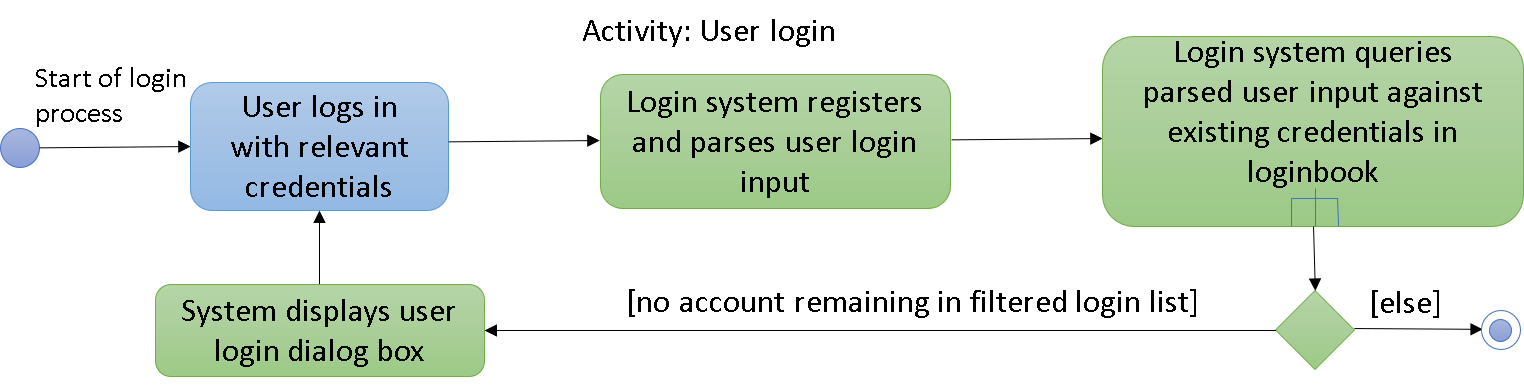
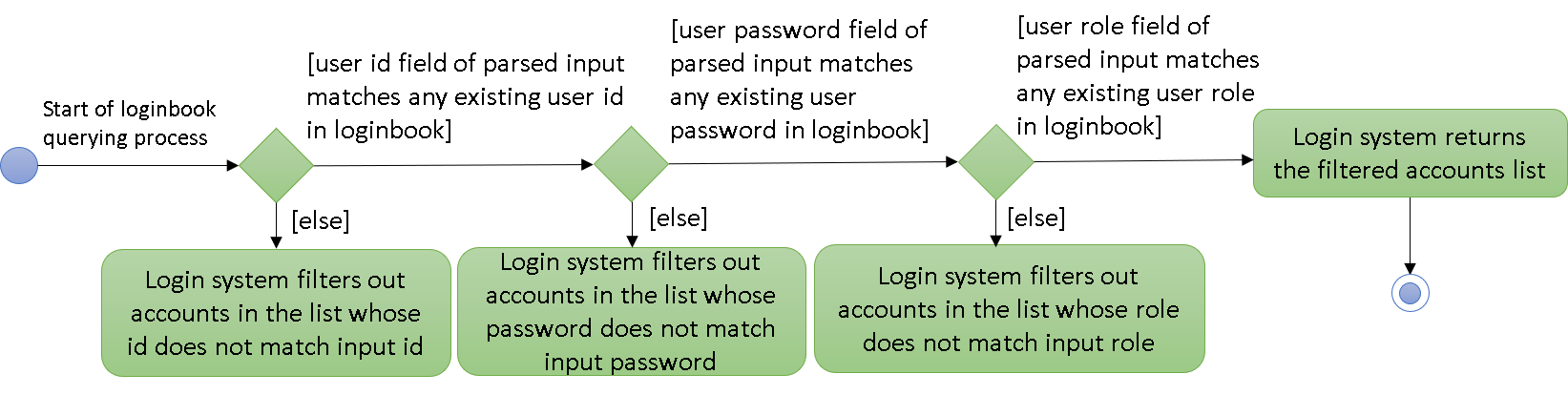
The activity diagrams below shows the overall picture of how the login mechanism works.


3.1.2. Design Considerations
This section touches on the design considerations encountered during the project in the implementation of the login feature, different alternatives in different design aspects, and its advantages and disadvantages.
Aspect: How login data is stored
-
Alternative 1 (current choice): Saves login credentials in loginbook.xml in XML format.
-
Pros: Easier to read, and versioning is possible.
-
Cons: XML data file takes up more storage space.
-
-
Alternative 2: Saves login credentials using JSON.
-
Pros: Does not take up a lot of space.
-
Cons: Harder to read.
-
3.2. Budgeting Feature
3.2.1. Current Implementation
This feature has been implemented through 3 separate commands, each dealing with a separate stage in the calculation and
subsequent allocation of budgets by the NUSSU Executive Committee to all the clubs that submit the data required to
calculate the budget. The three commands are: budget - which handles the submission of data by the club treasurer required to
calculate the budget for that club, calculatebudget - which is to be used only by the NUSSU Executive Committee members
in order to calculate the budgets for each club and viewbudget - which lists the final budgets of all the clubs.
Submission of Data
Given below is an example usage scenario and the behaviour at each step of the budget command.
Step 1. The user launches the application for the first time. 'filteredClubsList' will be initialised with an empty list of all the clubs' budget calculation data in the address book. Similarly 'filteredClubBudgets' will be initialised with an empty list of all the club budgets in the address book.
Step 2. The user (a club member) executes budget c/Computing Club t/200 e/5 command in order to submit the data for the calculation of her club’s budget. The 'LogicManager' then calls the 'parseCommand' in the
'AddressBookParser'.
Step 3. The 'AddressBookParser' then returns a new 'BudgetCommandParser', if the user is of the member role. (Else a parse exception is thrown.)
Step 4. The 'BudgetCommandParser' parses the command to be executed and creates a 'ClubBudgetElements' object called 'club' with the club’s name, the expected turnout and the number of events, as specified by the user. Finally the 'BudgetCommand' is called with 'club' as the argument.
Step 5. The 'BudgetCommand' checks whether the 'club' is a duplicate and if it is not, the 'BudgetCommand' calls the 'addClub' method in 'Model' with 'club' as the argument.
Step 6. 'Model' calls 'addClub' in 'ReadOnlyClubBudgetElementsBook' and indicates that the club budget elements book’s status has changed.
Step 7. 'ReadOnlyClubBudgetElementsBook' calls the 'addClub' command on an object 'clubs' of the 'UniqueClubsList' class, thus adding the required club’s data to the club budget elements book.
Step 8. Finally a success message is displayed with the details that have been entered by the user.
| As mentioned in Step 5, had the user entered a club name that already existed in the list of clubs in the address book, then a duplicate club budget elements message would be shown, prompting the user to edit their entered command and try again. Execution of subsequent steps would be stopped until the user entered a unique club name. |
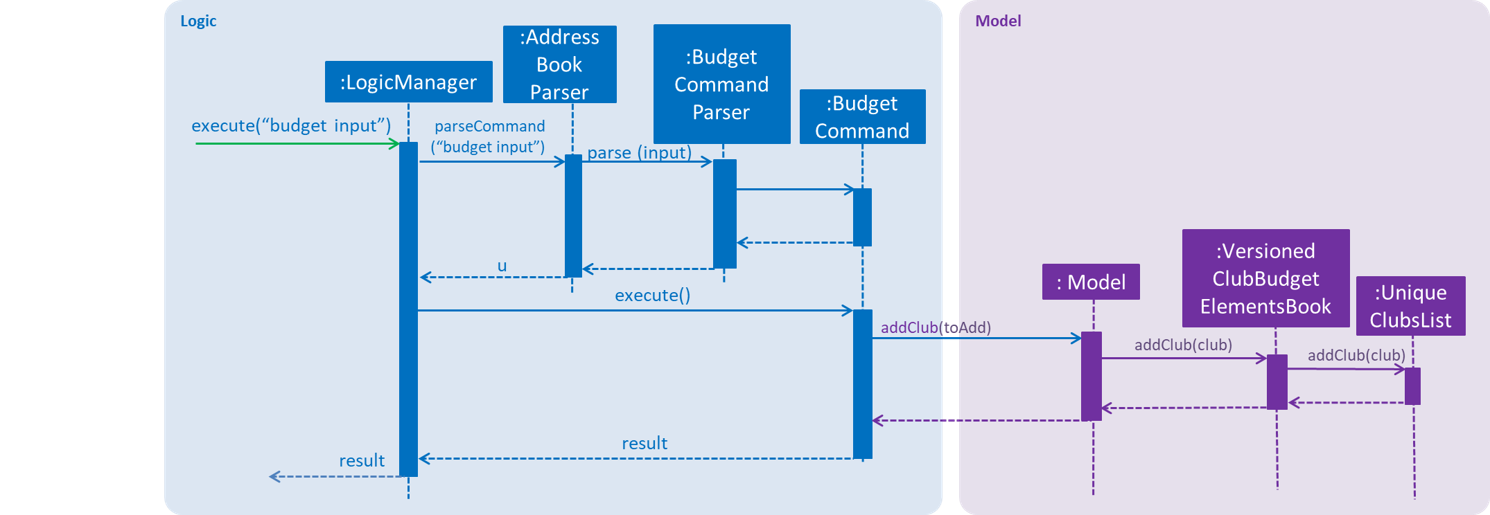
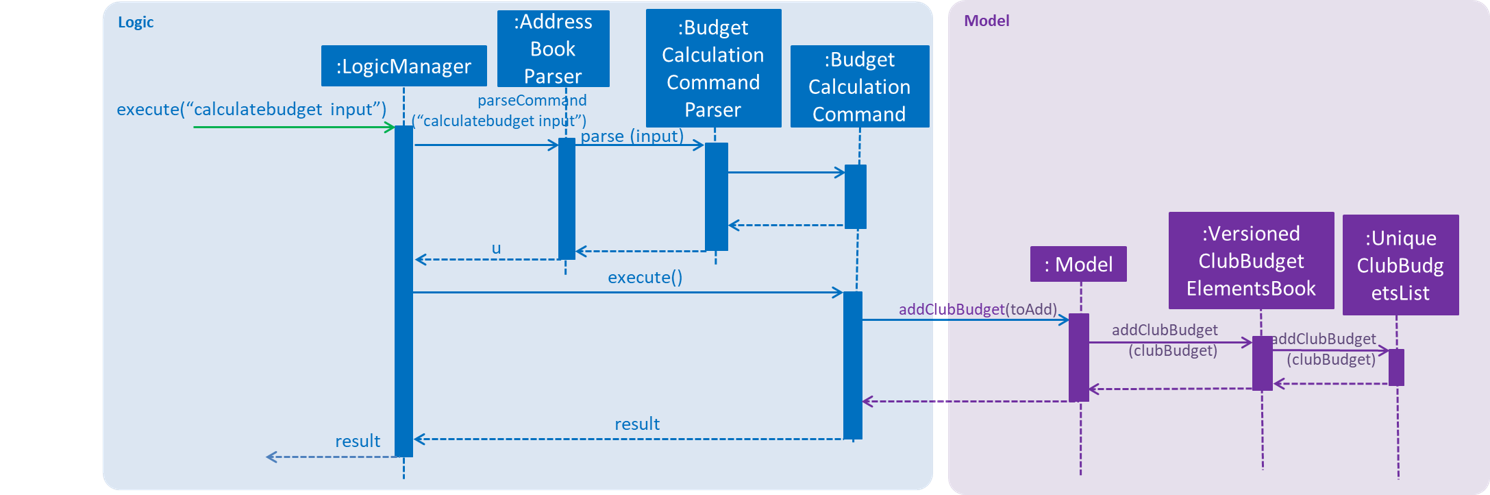
The image below is the sequence diagram for the functioning of the budget command:

Calculation and allocation of budgets
Given below is an example usage scenario and the behaviour at each step of the calculatebudget command.
Step 1. 'filteredClubsList' will no longer be an empty list, and will now contain the budget calculation data of the clubs that have been added using the budget command.
Step 2. The user (a NUSSU treasurer) executes the calculatebudget b/50000 command with '50000' as the total available budget, in order to calulate and allocate all the clubs' budgets. The 'LogicManager' then calls the 'parseCommand' in the
'AddressBookParser'.
Step 3. The 'AddressBookParser' then returns a new 'BudgetCalculationCommandParser', if the user is of the role treasurer. (Else a parse exception is thrown.)
Step 4.'BudgetCalculationCommandParser' parses the command and creates a 'TotalBudget' object called 'totalBudget' with the total available budget specified by the user. Finally the 'BudgetCalculationCommand' is called with 'totalBudget' as the argument.
Step 5. The 'BudgetCalculationCommand' checks whether the 'totalBudget' is a negative number. It also checks whether the budgets have already been calculated before using the getHaveBudgetsBeenCalculated method of the 'BudgetCalculationManager'. It also checks whether the clubBudgetElementsBook is empty. If none of this are true, then the 'filteredClubsList' is iterated through to calculate the budget, an object 'toAdd' of the 'FinalClubBudget' class, of each club in the list. When the budget for a club has been calculated, the 'BudgetCalculationCommand' calls the 'addClubBudget' method in Model with 'toAdd' as the parameter.
Step 6. 'Model' calls 'addClubBudget' in 'ReadOnlyFinalBudgetBook' and indicates that the finalBudgetsBook’s status has changed.
Step 7. 'ReadOnlyFinalBudgetBook' calls the 'addClubBudget' command on an object 'clubBudgets' of the 'UniqueClubBudgetsList' class, thus adding the required club’s allocated budget to the finalClubBudgetsBook. The process repeats until the budget for every club in the 'filteredClubsList' has been calculated and allocated.
Step 8. Once the budget for every club has been allocated a success message is displayed, telling the user that the budgets have been calculated.
The image below is a sequence diagram for the 'BudgetCalculationCommand'

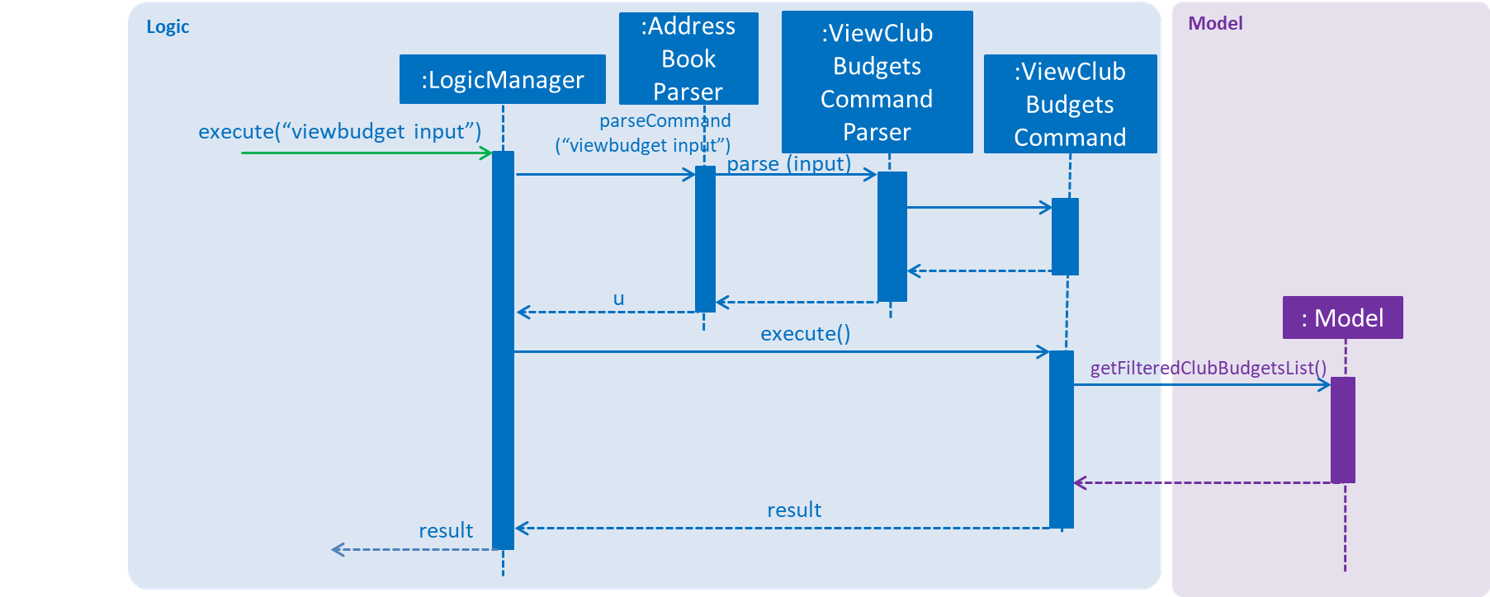
Viewing the allocated budgets
Given below is an example usage scenario and the behaviour at each step of the viewbudget command.
Step 1. 'filteredClubBudgetsList' will no longer be an empty list, and will now contain the final budgets that have been allocated to each of the clubs in the 'filteredClubsList'.
Step 2. The user (a NUSSU treasurer, a club member or even a club’s President) executes the viewbudget c/Computing Club command to view the budget allocated to the club that she has specified (in this case the Computing Club). The 'LogicManager' then calls the 'AddressBookParser'.
Step 3. The 'AddressBookParser' then returns a new ViewClubBudgetsCommandParser' if the user role is set to either member, treasurer or president.
Step 4. The 'ViewClubBudgetsCommandParser' then creates a 'ClubName' object called clubName. Finally the 'ViewClubBudgetsCommand' is called with 'clubName' as the argument.
Step 5. 'ViewClubBudgetsCommand' checks whether the budgets have been calculated already. If they have not, an error message is shown to the user. If they have, then the 'filteredClubBudgetsList' is looped through to find a 'FinalClubBudget' object with the same 'ClubName' as the 'clubName' that is specified by the user (in this case 'Computing Club'). If it is found, then the associated 'allocatedBudget' of that 'FinalClubBudget' object is displayed to the user. Else a message saying that the specified club’s budget does not exist is shown to the user.
The image below is a sequence diagram for the 'ViewClubBudgetsCommand'

3.2.2. Design Considerations
Aspect: How club budget elements data and final club budgets data is stored
-
Alternative 1 (current choice): Saving club budget elements data and final club budgets in budgetelements.xml and budgets.xml respectively in XML format.
-
Pros: It is easy to read.
-
Cons: XML data files takes up more storage space, also more verbose.
-
-
Alternative 2: Saving club budget elements data and final club budgets using JSON.
-
Pros: Faster and takes less storage space
-
Cons: Less intuitive or readable since items are presented in a manner that is more similar to the code.
-
Aspect: How the final club budgets are stored
-
Alternative 1 (current choice): Currently the final club budgets are stored in a list (which is accessed when using the
viewbudgetcommand).-
Pros: Easier to implement, with respect to the project’s time constraints
-
Cons: Not a good choice with respect to time complexity. If the list of final club budgets is very large, then looping through it in worst case time complexity of O(N) to find the desired club’s budget, is very slow. Thus not allowing the NFR of speed to be achieved.
-
-
Alternative 2: Using a map to store the final club budgets
-
Pros: Far faster to search for the desired club’s final budget given that Club Names must be unique.
-
Cons: Would take longer to implement.
-
3.2.3. Possible Extensions
-
Implementing an
editbudgetcommand to allow the club members to edit the budget calculation data until the treasurers have calculated and allocated the budgets. -
Allowing the NUSSU treasurers to calculate and allocate the budgets multiple times. This will allow them to change the total budget as and when needed and also allow club members to keep submitting their budget calculation data.
3.3. Search Pruning Feature
The Search Pruning mechanism is facilitated by the SearchHistoryManager class, and within it is a searchHistoryStack that stores Predicate objects.
Predicate objects are used to filter FilteredList objects by calling the setPredicate() method of FilteredList. By storing Predicate objects
in SearchHistoryManager, it stores the search logic that was previously used by the FilteredList object, and hence, simulates the storing Search History
without storing the actual data.
In NUSSU Connect, the main SearchHistoryManger object is in ModelManager and it stores Predicate<Person> objects used for the filtering of filteredPersons list.
If you want to utilize SearchHistoryManager for your own use case, you can initialize a new SearchHistoryManager object with its' generic constructor.
|
3.3.1. Current Implementation
The main implementation behind SearchHistoryManager is a Stack Data Structure and the following 4 methods of SearchHistoryManager are exposed for your usage
-
executeNewSearch(Predicate<T> predicate)
updates system search logic to the next state and returns aPredicateobject storing the system search logic after the update. -
revertLastSearch()
reverts system search logic to the previous state and returns aPredicateobject storing the system search logic after revert. -
clearSearchHistory()
clears all system search logic from in-app memory. -
isEmpty()
returns true ifsearchHistoryStackis empty.
Given below are illustrations to help you understand how the first three method works internally. But before carrying on, you need to take note of the following.
| In the diagrams, 'UP' is the short-form for User Predicate and 'SP' is the short-form for System Predicate. User Predicate stores the logic specified by the user and it is not the actual search logic used for filtering of FilteredList objects. On the other hand, System Predicate stores the search logic for the system and it will be used to filter FilteredList objects. |
| User Predicate and System Predicate are not actual Classes and they are simply there to help simplify the explanation. In the actual implementation, there is no way to differentiate one from the other. |
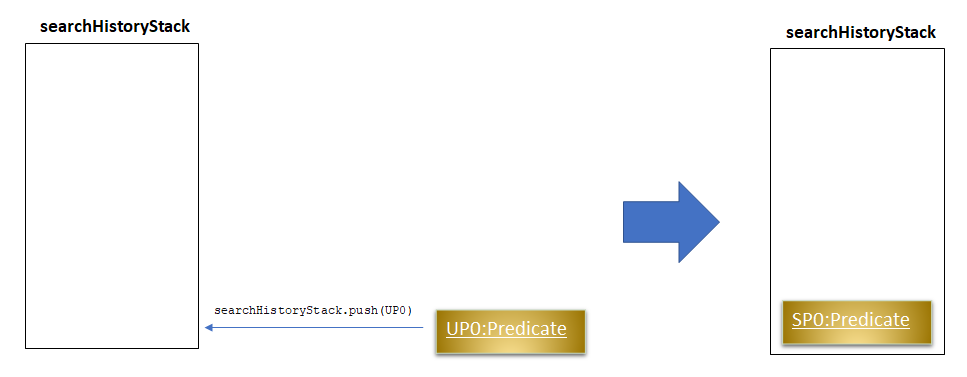
executeNewSearch(Predicate<T> predicate)
Upon calling this method, there will be two different situations
-
Situation 1:
searchHistoryStackis empty
Upon receiving a new User Predicate, SearchHistoryManager will simply push the new User Predicate intosearchHistoryStackas a System Predicate.

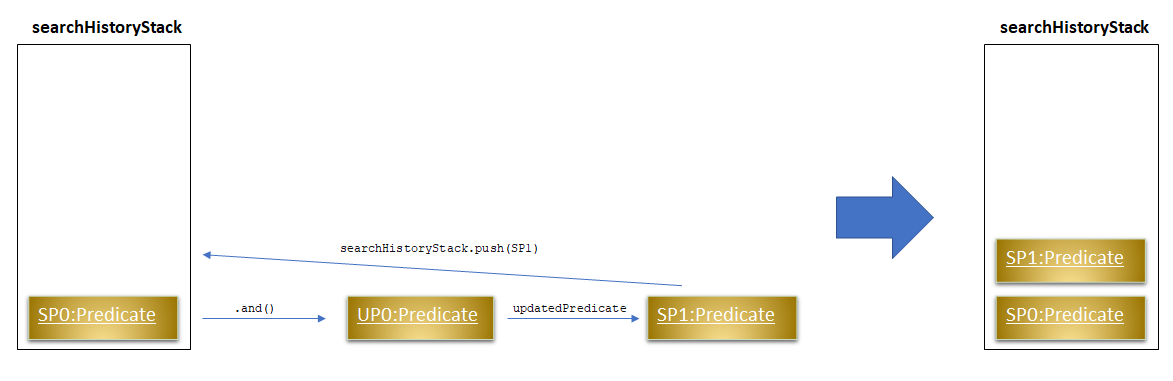
-
Situation 2:
searchHistoryStackis not empty
Before pushing the newPredicateinto the stack,SearchHistoryManagerwill first retrieve the System Predicate object at the top of the stack. After retrieving it, it will call theand()method with the User Predicate, creating a new System Predicate which will then be pushed into the top of the stack.

This method will return the new System Predicate at the top of the stack.
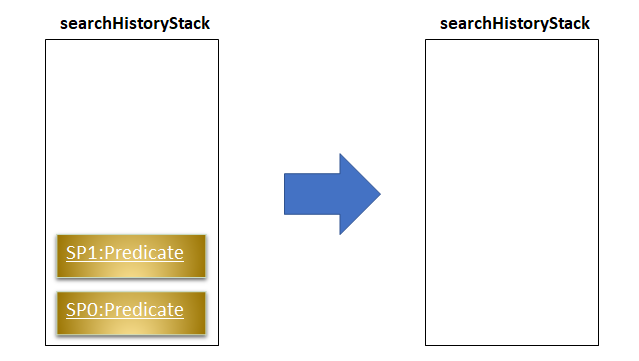
revertLastSearch()
This method will pop the System Predicate at the top of the stack.
In the event that the stack is already empty, this method will throw EmptyHistoryException.

If the stack is not empty after the pop, this method will return the System Predicate at the top of the stack. Else,
it will return a Predicate object with a search logic that always defaults to true.
clearSearchHistory()
This method will simply empty the stack.

How SearchHistory
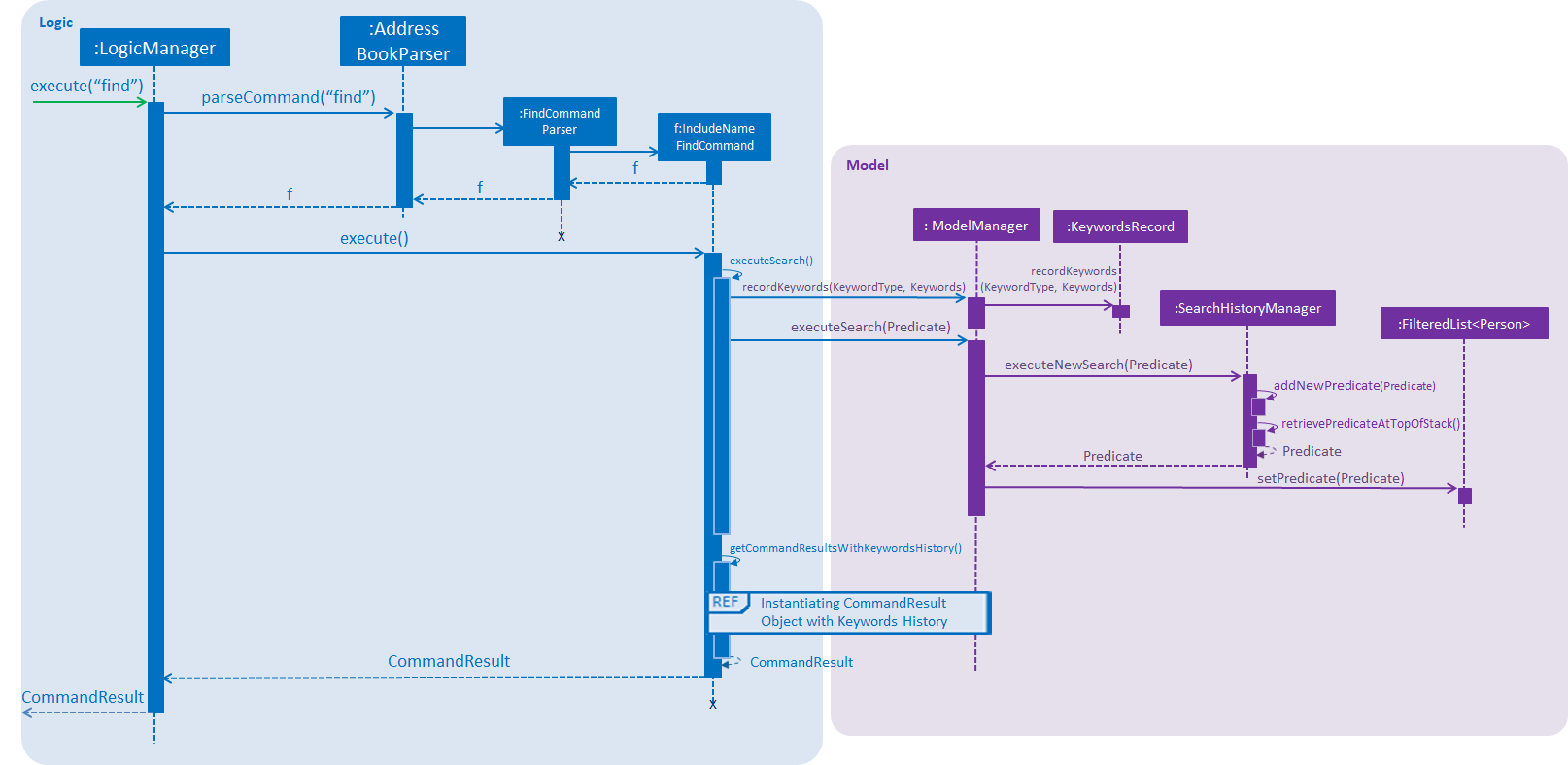
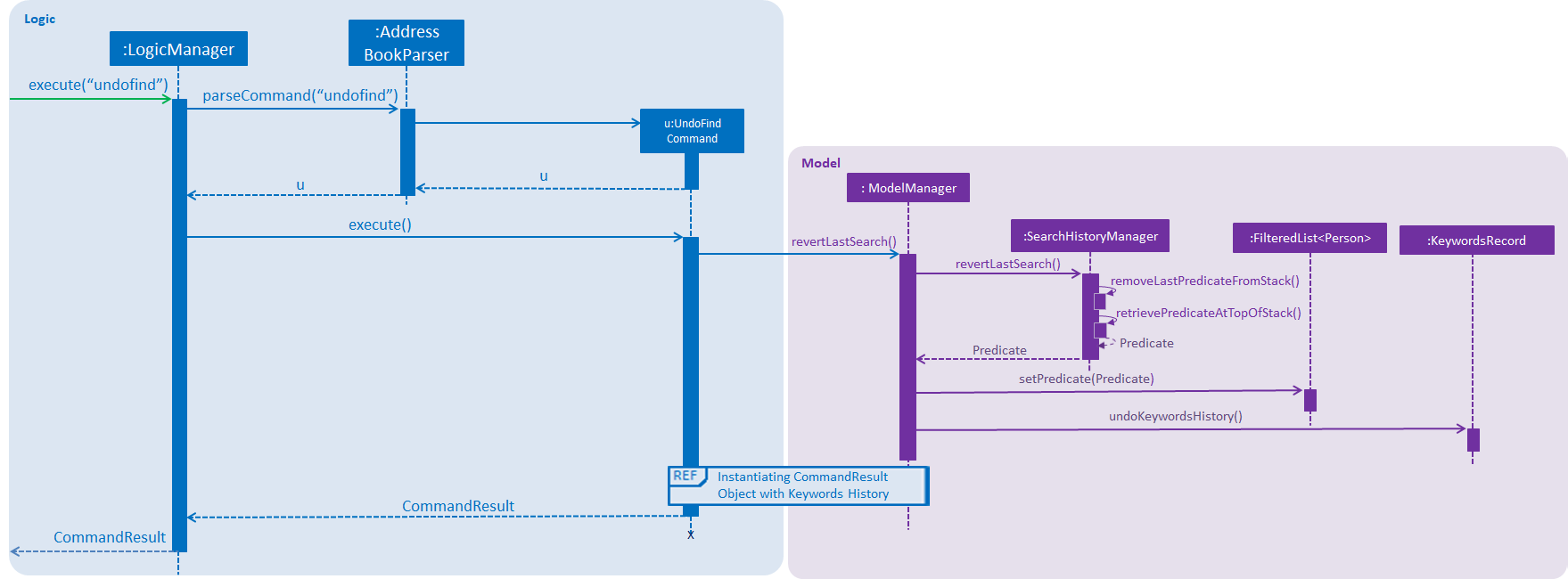
The following sequence diagrams shows you how the IncludeNameFindCommand and UndoFind commands
utilize SearchHistoryManager to perform Search Pruning. Other variations of FindCommand works similarly to
IncludeNameFindCommand and the sequence diagram for IncludeNameFindCommand is also relevant to them.
-
IncludeNameFindcommand

-
UndoFindcommand

3.3.2. Design Considerations
Aspect: What data is stored in search history stack
-
Alternative 1(current choice): Save a Stack of
Predicateobjects-
Pros:
-
Does not need to store the data in search history explicitly which saves memory
-
SearchHistoryManagerclass is reusable for any Search Pruning done withPredicate
-
-
Cons:
-
Developers need to understand how
Predicateworks before utilizingSearchHistoryManagerto perform Search Pruning. -
Predicateobjects by itself does not perform the Search Pruning. We have to make an additional call to thesetPredicate()method of theFilteredListclass with thePredicateobject.
-
-
-
Alternative 2: Save a Stack of Lists containing
Personobjects in search history-
Pros:
-
It is easy to understand from the code that we are filtering according to
Personobjects.
-
-
Cons:
-
More memory is required as
Personobjects has to be duplicated multiple times into a new Lists. -
SearchHistoryManagercan only be used for Search Pruning on objects that is aPerson.
-
-
Aspect: How the Predicate at the top of the Stack is retrieved from SearchHistoryManager
-
Alternative 1(current choice):
Predicateis returned from the methodsexecuteSearch()andrevertLastSearch()-
Pros:
-
No need for an extra method call to retrieve system search logic in the form of
PredicatefromSearchHistoryManager.
-
-
Cons:
-
No clear distinction between Update and Retrieval of system search logic.
-
-
-
Alternative 2:
Predicateis not returned from the methodsexecuteSearch()andrevertLastSearch(), but is instead retrieved with another method.-
Pros:
-
Clearer distinction between Update and Retrieval of system search logic.
-
-
Cons:
-
Need to perform 2 method calls separately to retrieve
Predicateobject fromSearchHistoryManagerafter an update to search logic. -
Need to implement another method specifically for retrieval of
Predicateobject. -
Other developers utilizing
SearchHistoryMangerneed to remember that they need to retrievePredicateobject fromSearchHistoryManagerseparately after an update to search logic.
-
-
3.4. Add Skill Level Command
3.4.1. Current Implementation
The add skill mechanism builds on the addressBookParser. This as well
as it’s subclass addSkillCommandParser ensures that the correct number of arguments
is given to the command.
You can observe how the application Logic handles the request to change a skill in one particular scenario in the following steps:
Step 1. The user launches the application. The application boots up and lists all members.
Step 2. The user locates the person he wants to add on at Index 4. They execute the asl 4 s/Photography l/60 command.
Step 3.'LogicManager' calls the 'parseCommand' in the 'AddressBookParser', which calls AddSkillCommandParser to
parse it.
Step 4. After parsing, the command is sent to the Model which alters the Person object by modifying their
Skill and SkillLevel properties.
Step 5. The result is encapsulated as a CommandResult object which is passed back to the UI.
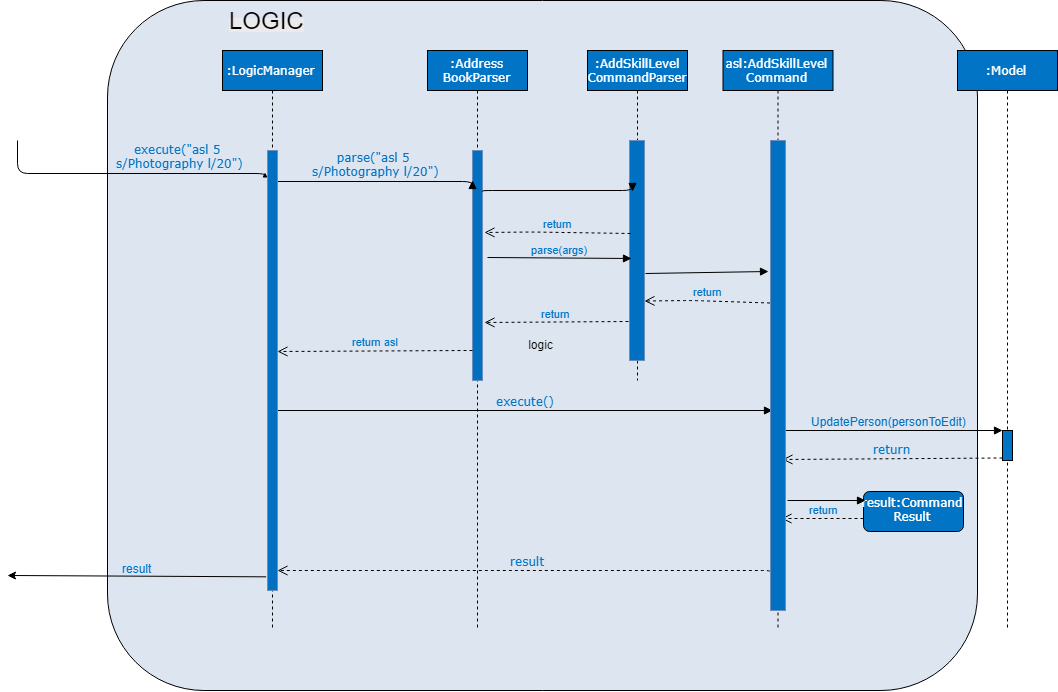
The following is a sequence diagram illustrating the above.

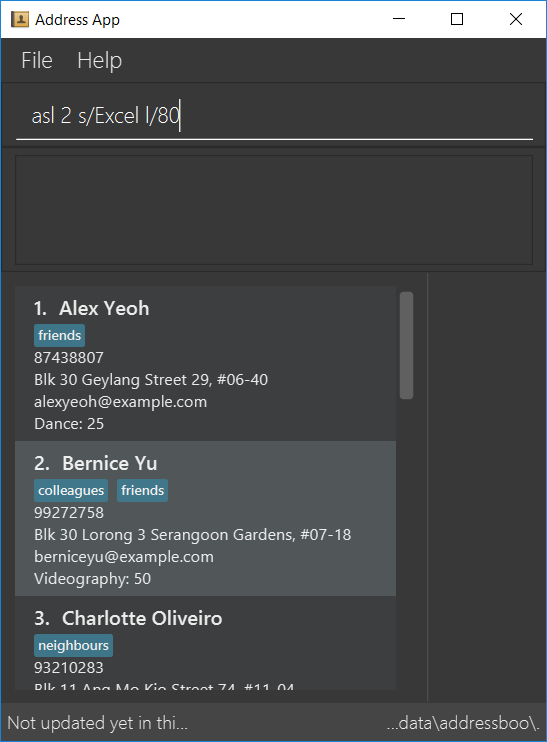
Usage:
Before executing the command:

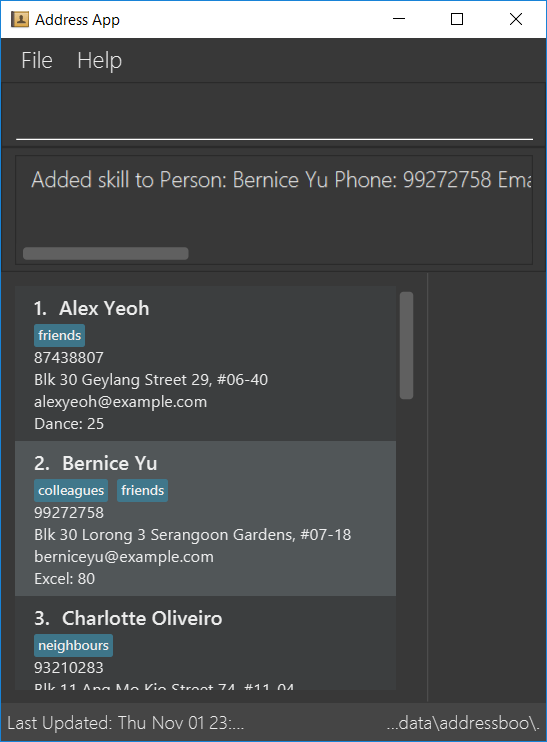
After executing the command:

3.4.2. Alternate implementations
We considered two different ways to implement the Skill Class.
-
Alternative 1: Combining both Skill and SkillLevel properties together into a single class.
-
Pros: Resembles the real world, as there is a one-to-one mapping of Skill to SkillLevel.
-
Cons: Harder to test, and violates Single Responsiblity Principle.
-
-
Alternative 2 (Current Choice): Separating the Skill and SkillLevel classes into different classes.
-
Pros: Easier to test.
-
Cons: Adds to the number of classes unnecessarily.
-
3.4.3. Possible extensions
-
One possiblilty is to enhance the add command such that skills can be added together with the rest of the information during addition of personal information.
-
Another is to enhance the edit command, possibly depreciating the use of the add skill level command.
-
Another is to enhance the storage such that multiple skills can be added per person.
3.5. Sort feature
This feature was implemented by implementing custom comparators in
Person class. You will be able to compare the values in each person which are used
as arguments to the Sort, which is a method of all instances of List.
-
A
FilteredList(unmodifiable) is obtained from themodeland is placed into anArrayList, which is modifiable. -
Sortis called on the list, using custom comparators which can be found in the Person Class. -
The items are deleted from the model and are replaced in the order of the
ArrayList.
3.5.1. Possible extensions
-
Currently, the
findcommand doesn’t work with the Sort Command. The two commands used together would be quite powerful, so making them work together would be top priority forv2.0. -
It should also be possible to sort by reverse, and sort by multiple criteria at once.
3.6. Undo/Redo feature
3.6.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
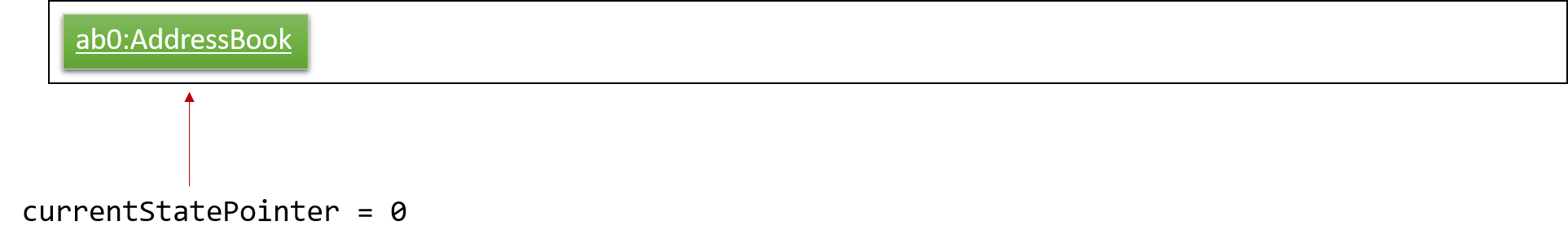
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

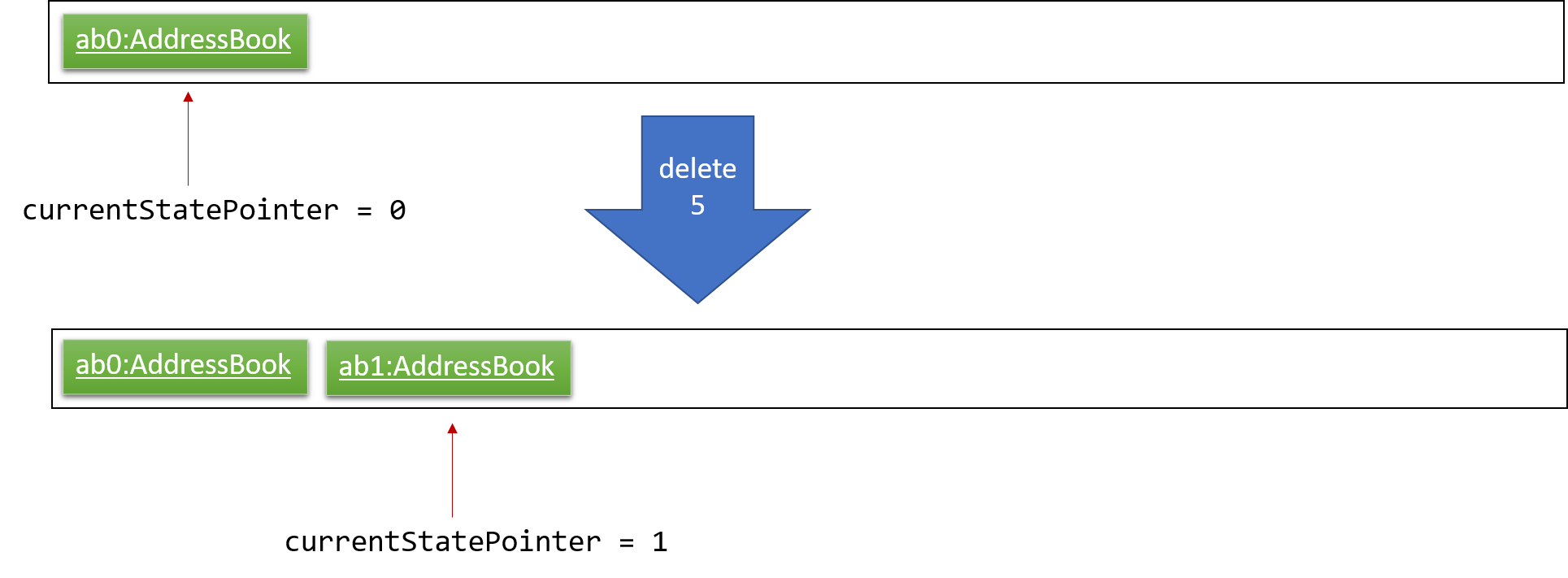
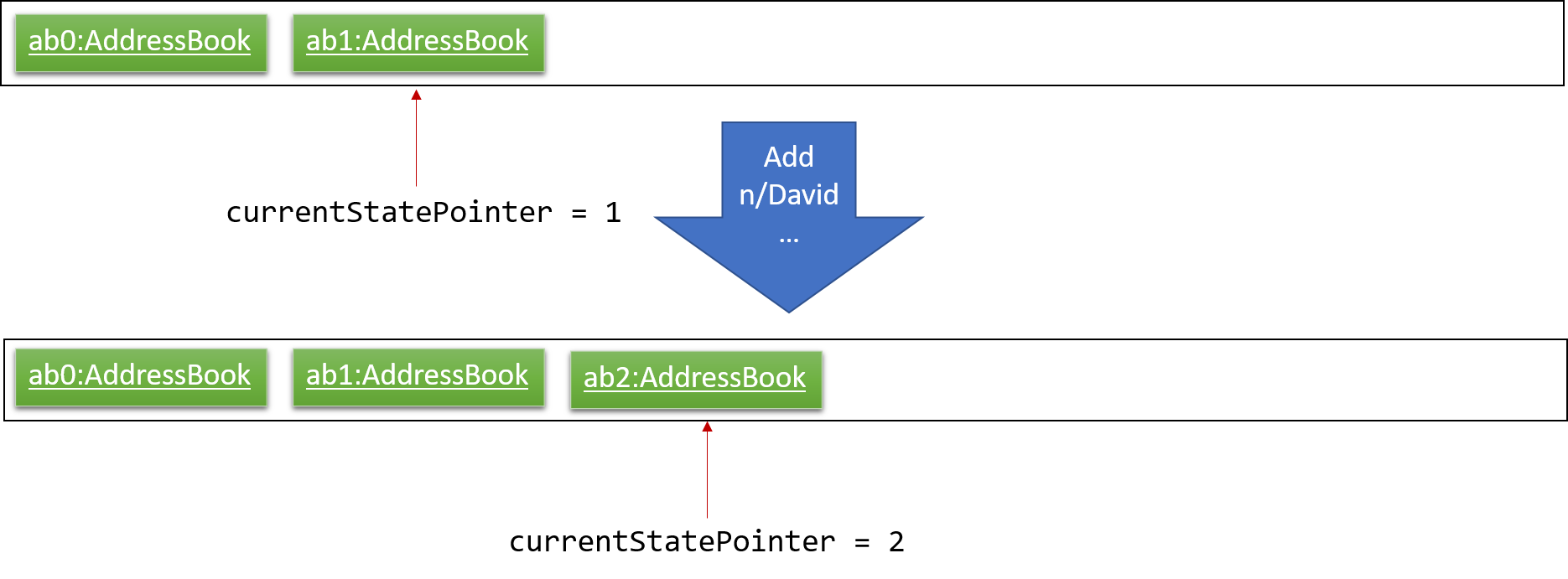
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
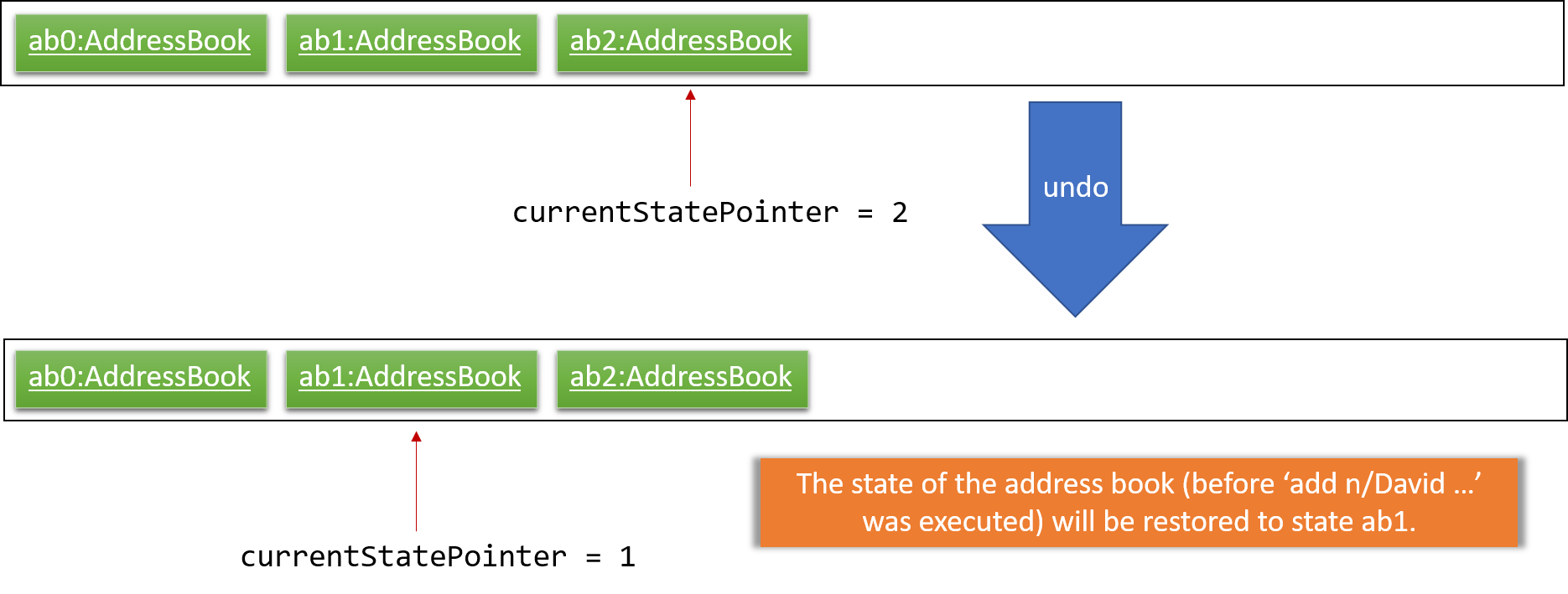
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
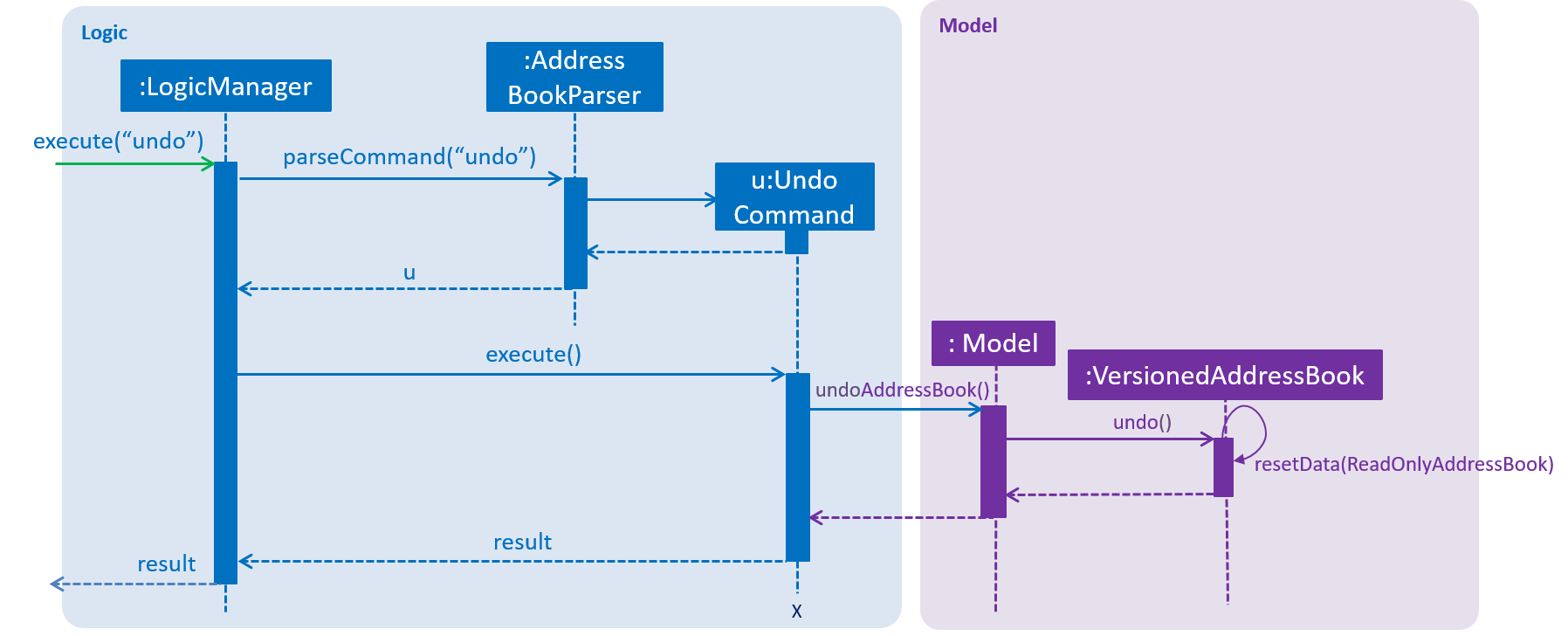
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
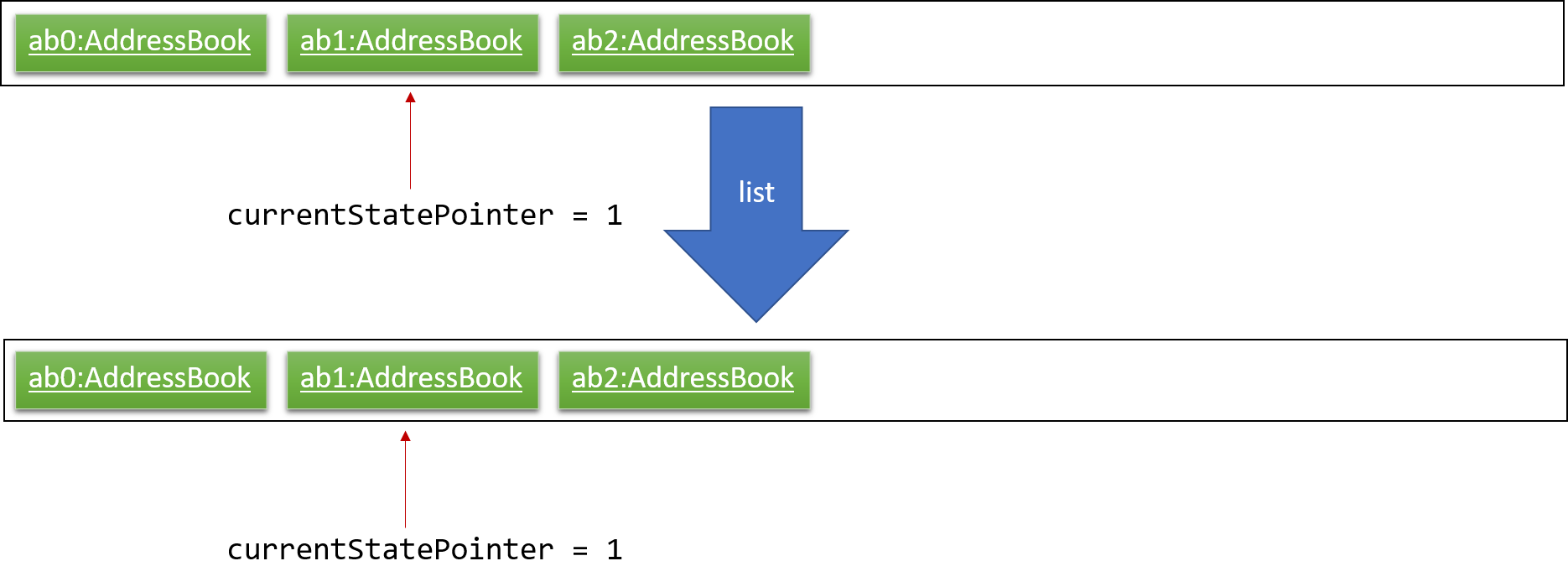
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

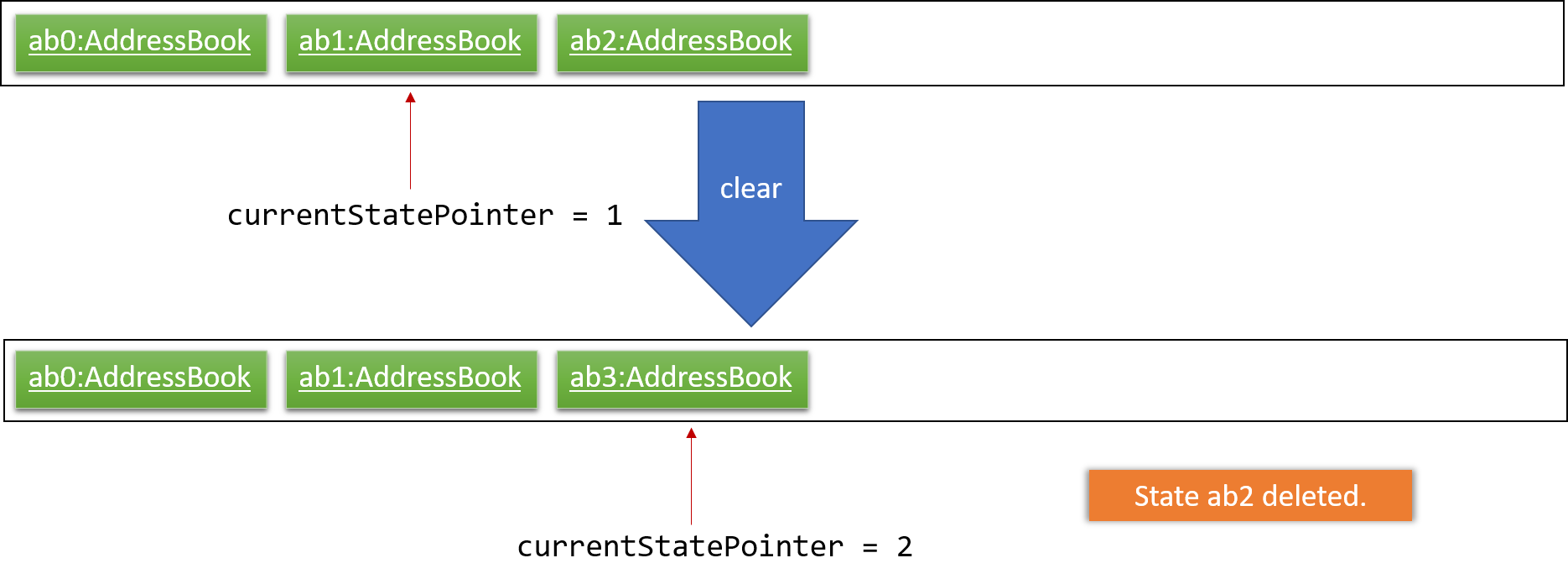
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

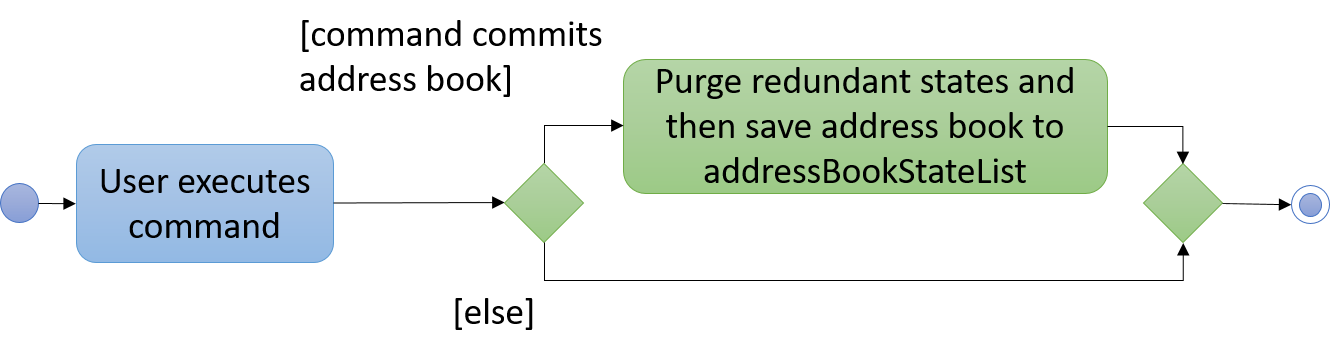
The following activity diagram summarizes what happens when a user executes a new command:

3.6.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.7. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.8, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.8. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
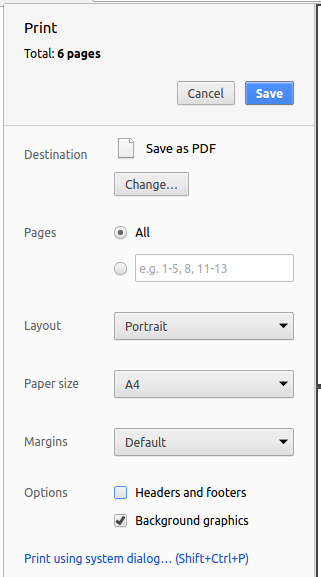
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
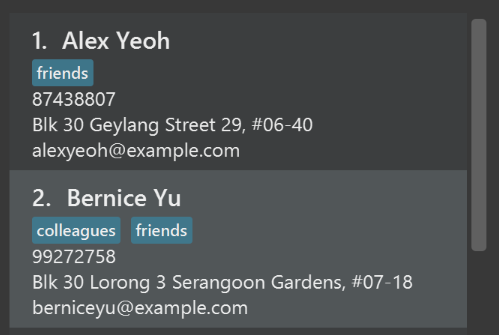
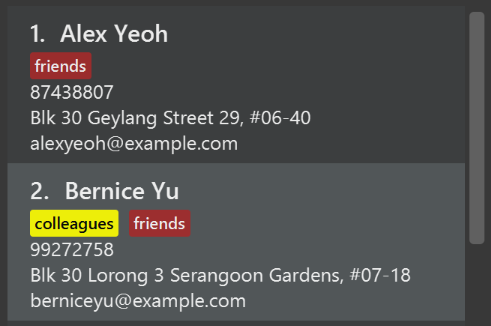
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
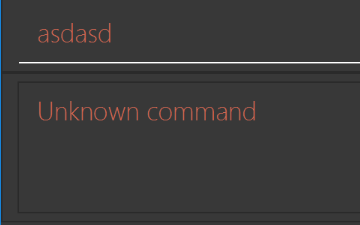
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
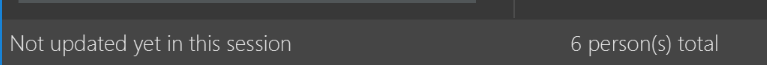
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage contacts faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
executive officer of NUSSU |
view which other committees my applicant has applied for |
deconflict with the other members of the Executive Committee |
|
executive officer of NUSSU |
view the number of applicants with the relevant skills |
assign them to the relevant subcommittees |
|
member of NUSSU |
find out how to contact another member within NUSSU |
work more efficiently with them |
|
someone that takes charge of sponsors for events hosted by NUSSU |
filter my search such that I would be only looking at the list of sponsors |
not need to look through the whole list of contact details |
|
event organizer that is trying to find the contact details of some very specific group of people |
have a search and filter function that is flexible enough |
find all the search requirements can be done on the application without needing me to look through the whole list |
|
any user trying to filter the list of contact details |
have an intuitive way to filter a large list of people |
so that I can get the information that I want easily and quickly |
|
forgetful user utilizing the newly implemented search pruning feature |
keep track of my past search commands |
so that I would not need to commit what I typed to memory |
|
member of the NUSSU treasury |
have a budgeting function |
fairly allocate budgets to the different clubs/projects |
|
treasurer of a club |
view the budget allocated to our club |
discuss with my teammates and seek more funds if necessary |
|
treasurer of a club |
be able to store the data about how many members there are in my club, how many events we are planning to hold, and the expected turn out |
be allocated a fair budget by the NUSSU treasury |
|
treasurer of a club |
use a budgeting function |
plan the internal events of my club efficiently |
|
member of the NUSSU treasury |
view requests for grants from the clubs |
allocate them the grant if the request is accepted by the NUSSU |
|
executive member of NUSSU |
log into the application |
gain secure access to the application |
|
executive member of NUSSU |
create a new account for the application with my relevant role |
gain access to certain features of the application relevant to my role when I log in using the created account details |
|
executive member of NUSSU |
log into the application specific to my role |
gain access to certain features of the application relevant to my role when I log in |
|
general secretary of NUSSU |
have the option to backup all, or even specific segments of application data into a data file |
recover the required segments of data when there is an accidental deletion of data |
|
general secretary of NUSSU |
view a list of dates reserved for committee meetings planned beforehand |
prepare for the meetings adequately |
|
executive member of NUSSU |
pitch in proposal ideas into the proposal suggestions section through the community proposal voting system |
find out just how popular my proposals are through the number of upvotes it receives |
|
executive member of NUSSU |
edit current proposal ideas in the proposals section |
have the option to refine current proposals |
|
executive member of NUSSU |
delete selected proposal ideas in the proposals section |
have the option to remove irrelevant proposals |
|
executive member of NUSSU |
view the list of proposals currently suggested in the proposals section and upvote those that I like |
find out more about the current proposals in place and express my favor in a particular proposal |
|
executive member of NUSSU |
filter and search for proposal ideas based on keywords |
do not have to waste time searching through all the proposals just to find the one I want |
|
student welfare secretary of NUSSU |
view statistics showing the number of students who signed up for student welfare packs |
plan student welfare goodie events better |
|
general secretary of NUSSU |
delete selected proposal ideas in the proposals section |
have the option to remove irrelevant proposals |
|
student life secretary of NUSSU |
keep track of updated statistics showing the number of students in each faculty |
plan and balance the events geared towards a specific faculty |
|
someone that keeps track of the finances for hosting events |
an application that helps me simplify the process(Excel) |
do my work efficiently |
|
someone that records what was discussed in a meeting |
be able to keep a record of what everyone said |
use it as a future reference for further discussion |
|
someone that constantly sends email to other members of NUSSU/ Sponsors/ Public |
have an access to multiple different templates of emails |
focus more on writing the content of the email instead of spending too much time on crafting the overall structure |
Appendix D: Use Cases
(For all use cases below, the System is the NUSSU-Connect and the Actor is the user, unless specified otherwise)
Use case: Delete person
MSS
-
User requests to list persons
-
NUSSU-Connect shows a list of persons
-
User requests to delete a specific person in the list
-
NUSSU-Connect deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. NUSSU-Connect shows an error message.
Use case resumes at step 2.
-
D.1. Use case: Sort by suitability by skill
MSS
-
User indicates he wants to sort by skills
-
NUSSU-Connect lists available users.
-
User indicates that he wants to sort by skill.
-
NUSSU-Connect sorts all Persons in the application.
Use case ends.
Extensions
-
2a. User can sort by ascending or descending order
Use case ends.
-
2b. User can see all above a certain threshold
Use case ends.
D.2. Use case: Add Skill
MSS
-
User indicates he wants to add skill
-
NUSSU-Connect lists available persons
-
User indicates person, skill, and skill level to add
-
NUSSU-Connect confirms addition
Use case ends.
D.3. Use case: Intuitive Filtering of Large Number of Contacts
MSS
-
User requests application to display list of contacts
-
System returns list of contacts
-
User requests to find a specific group of people from list of contacts
-
System returns new List of Contacts filtered according to previous List
Steps 3 - 4 are repeated until user found the desired group of people -
User found the group of people that he/she is looking for
Use case ends.
Extensions
-
4a. User makes an error and request to revert to previous List
-
4a1. System reverts and displays the previous List
Use case resumes at Step 3.
-
-
3b. User request to revert List to initial state before filtering
-
3b1. System reverts List to initial state.
Use case ends.
-
D.4. Use case: Excluding specific people from displayed list
MSS
-
User requests application to display list of contacts
-
System returns list of contacts
-
User requests to exclude a specific group of people from list of contacts
-
System returns new List of contacts according to the criteria set by the user
Use case ends
D.5. Use case: Log into system and multi user access level
System: NUSSU Connect Application
Actor: Typical NUSSU member
MSS
-
System prompts user to login first by entering login credentials
-
User types in login credentials along with the login command
-
System queries against login book and authorizes the user a specific level of access to NUSSU-Connect depending on user role
Use case ends.
Extensions
-
2a. User types in wrong password, user ID or user role
-
2a1. System continues to prompt user for login credentials before giving access to user
Use case ends.
-
-
2b. User decides not to log into the application and closes the login dialog box
-
2b1. System performs a system exit and application is exited
Use case ends.
-
D.6. Use case: Create new user accounts
System: NUSSU Connect Application
Actor: Typical NUSSU member
MSS
-
User types in command to create a new account with chosen user ID, password and role
-
System creates new account with chosen login details, and shows successful execution message
Use case ends.
Extensions
-
1a. User creates a new account with a user ID which already exists
-
1a1. System shows error message to user and does not create a new account
Use case ends.
-
-
1b. User types in an invalid user role
-
1b1. System shows error message to user and and shows user role constraints message
Use case ends.
-
D.7. Use Case: Submitting the budget calculation data for a club
System: NUSSU-Connect Application
Actor: Club Member
MSS
-
User types in command to submit new budget calculation data with the club name, expected turnout and number of events.
-
System creates a new club budget elements object with the specified details and shows a successful execution message.
Use case ends.
Extensions
-
1a. User tries to submit budget calculation data for a club that already exists
-
1a1. System shows an error message to user and does not create a new club budget elements object until the user specifies a unique club name.
-
-
1b. User types in invalid club name/ expected turnout/ number of events *
-
1b1. System shows error message to the user and shows the appropriate constraints message.
Use case ends.
-
D.8. Use Case: Calculating and allocating the final budgets to all the clubs
System: NUSSU-Connect Application
Actor: NUSSU Treasurer
MSS
-
User types in command to calculate and allocate the budgets to all the clubs, with a total available budget.
-
System calculates and allocates the final budgets to all the clubs and shows a successful execution message.
Use case ends.
Extensions
-
1a. User tries to calculate budgets when no club members have yet submitted the budget calculation data
-
1a1. System shows an error message to user and does not calculate and allocate the final budgets until some budget calculation data has been submitted.
-
-
1b. User types in invalid total budget *
-
1b1. System shows error message to the user and shows the appropriate constraints message.
-
-
1c. User tries to use the budget calculation command after having already used it once before *
-
1c1. System shows error message to the user and does not calculate and allocate the budgets again.
Use case ends.
-
D.9. Use Case: Viewing the final budget allocated to a club
System: NUSSU-Connect Application
Actor: Club Member, NUSSU Treasurer or Club President
MSS
-
User types in command to view the budget for a club, with the name of the club.
-
System displays the final budget of the specified club.
Extensions
-
1a. User tries to view the final budget allocated to a club before the budgets have even been allocated.
-
1a1. System shows an error message to user.
-
-
1b. User types in in an invalid club name. *
-
1b1. System shows error message to the user that the club entered does not exist in NUSSU-Connect’s memory.
Use case ends.
-
{More to be added}
Appendix E: Non Functional Requirements
-
Must be able to accommodate the contact details of everyone in NUSSU + 1000 extra contact details.
-
Only the president of NUSSU should be able to create an account.
-
Passwords must be encrypted.
-
All commands must be completed within 1 second.
-
The single and multi-input commands phrases should be easy to remember and intuitive to understand what they mean.
{More to be added}
Appendix G: Product Survey
Product Name
Author: …
Pros:
-
…
-
…
Cons:
-
…
-
…
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
-
Log in with the default account credentials
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
-
Log into the application again with the relevant account details.
Expected: The most recent window size and location is retained.
-
H.2. Creating an account
-
Creating a new account with the
createaccountcommand-
Prerequisites: Need to be logged in as president role.
-
Test case:
createaccount A1234566M zaq1xsw2cde3 member
Expected: A new account containing login details matching user input is created. A successful creation of account message is shown in the results display. -
Test case:
createaccount A1234567M zaq1xsw2cde3 member
Expected: Account is not created. Error details shown in results display. -
Other incorrect delete commands to try:
createaccount,createaccount a1234566m zaq1xsw2cde3 member,createaccount A1234566M zaq1xsw2cde3 janitor,createaccount zaq1xsw2cde3 member,createaccount A1234566Mzaq1xsw2cde3memberExpected: Similar to previous.
-
H.3. Finding a Person with a certain tag in the displayed list
-
Finding a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. -
Test case:
find \tag friends
Expected: All contacts with the tag friends is shown in the displayed list. Other contacts without the tag friends will be removed from the displayed list. Tag Keywords History with '+friends' message is shown in the results display -
Test case:
find \tag
Expected: Invalid Command Format. Error details shown in results display.
-
H.4. Excluding a Person with a certain name from displayed list
-
Excluding a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. -
Test case:
find \exclude Alex
Expected: All contacts with the name Alex(case-insensitive) is removed from the displayed list. Name Keywords History with '-alex' message is shown in the results display -
Test case:
find \exclude
Expected: Invalid Command Format. Error details shown in results display.
-
H.5. Excluding a Person with a certain tag from displayed list
-
First variation of excluding a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. -
Test case:
find \tag \exclude neighbours
Expected: All contacts with the tag neighbours is removed from the displayed list. Tag Keywords History with '-neighbours' message is shown in the results display -
Test case:
find \tag \exclude
Expected: Invalid Command Format. Error details shown in results display.
-
-
Second variation of excluding a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. -
Test case:
find \exclude \tag classmates
Expected: All contacts with the tag classmates is removed from the displayed list. Tag Keywords History with '-classmates' message is shown in the results display -
Test case:
find \exclude \tag
Expected: Invalid Command Format. Error details shown in results display.
-
H.6. UndoFind command
-
UndoFind Command with an Empty Search History.
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. This should clear the Search History stored internally within the application at the same time. -
Test case:
undofind
Expected: Result Display shows "SearchHistory is Empty" message.
-
-
UndoFind Command with an Non-Empty Search History.
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list, and thenfind \exclude Alexto execute the first search. -
Test case:
undofind
Expected:
All persons with the name Alex(case-insensitive) will be added back to the displayed list "Undo success!" message should shown in result display.
-
H.7. Search Pruning Feature
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.-
Test case:
find \tag friendsand thenfind \tag colleagues+ Expected:
After execution of first command
All contacts with the tag friends is shown in the displayed list. Tag Keywords History with '+friends' is shown in the results display.
After execution of second command
All contacts that has both of the tag friends and colleagues is shown in the displayed list. Tag Keywords History with '+colleagues +friends' message is shown in the results display.
-
H.8. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
H.9. Submitting budget calculation data
-
Submitting budget calculation data using the
budgetcommand-
Prerequisites: Need to be logged in with member role.
-
Test case:
budget c/Computing Club t/200 e/5
Expected: A new club budget elements object is created with the input specified by the user. A successful creation of club budget elements message is shown in the results display. -
Test case:
budget c/Computing Club t/300 e/7
Expected: A new club budget elements object is not created because a club budget elements object with club name as 'Computing Club' already exists after the execution of the test case above. Since club names entered by the user have to be a unique the command is not executed. -
Other incorrect
budgetcommands to try:budget,budget c/Comput!ng Club t/200 e/5,budget c Computing Club t/200 e/5,budget c/Computing t/200.0 e/5,budget c/Computing t/200 e/five
Expected: similar to the previous test case.
-
H.10. Calculating and allocating final budgets to all the clubs
-
Calculating and allocating budgets to all the clubs using the
calculatebudgetcommand-
Prerequisites: Need to be logged in with treasurer role, at least one club’s budget calculation data needs to have been submitted, and
calculatebudgetcommand must not have been used previously. -
Test case:
calculatebudget b/50000
Expected: The budgets for all the clubs in the NUSSU-Connect memory are calculated and allocated -
Test case:
calculatebudget b/10000
Expected: The budgeets will not be recalculated after having been calculated once already in the previous test case. -
Other incorrect
calculatebudgetcommands to try:calculatebudget,calculatebudget b 50000, calculatebudget 50000`,calculatebudget b/fifty,calculatebudget b/50000when no budget calculation data has yet been submitted, etc. Expected: similar to the previous test case.
-
H.11. Viewing the allocated budget of a club
-
Viewing the allocated budget of a club using the
viewbudgetcommand-
Prerequisites: Need to be logged in with either member, treasurer or president role, and the budgets need to already have been calculated (i.e.
calculatebudgetcommand needs to have been used) -
Test case:
viewbudget c/Computing Club
Expected: The budget allocated to the 'Computing Club' will be shown to the user. -
Test case:
viewbudget c/Music(where the budget calculation data for the club 'Music' had not been submitted) Expected: The budget for the club 'Music' will not be found and an error message will be shown to the user. -
Other incorrect
viewbudgetcommands to try:viewbudget,viewbudget c Computing Club,viewbudget Computing Club, etc.
-
H.12. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-